這個網站收集了很多 CSS 載入動畫,程式碼很簡單,效果很好,可以收藏以後查閱用。
關於 CSS Loaders
CSS Loaders 是一個收集了互聯網上很多載入動畫效果程式碼的網站,其中包含了動畫效果的 原始碼 ,方便像我們這樣的前端開發者來使用。
自從 CSS3 的動畫內容得到主流瀏覽器的支持以後,我們經常看到使用 CSS 實作的各種載入動畫效果,而這個網站就專門收集並且分類整理這些動畫效果,無論是學習或者是查閱,甚至是二次修改來實作客製的需求,都能很好地滿足我。

網站特色
CSS 動畫實作的 loading 有什麽優勢?
以前常規的動畫載入效果是做一張 gif 格式的動圖,需要載入時顯示圖片,載入完成後隱藏圖片。這種原始的方式有幾個缺點:
- 動圖占用空間大,而且很難壓縮;
- 顯示效果不好,特別是在手機這種 高畫質螢幕 上,往往都會模糊;
- 透明像素會有白邊,在非純色背景上顯示很糟糕;
- 圖片確定後不能修改,如要要 改變顏色、播放速度 ,需要重新制作。
這就是 gif 動圖 的弊端,相反,CSS 實作的載入效果,不僅動畫流暢,還可以根據需要改變顏色和播放速度等,關鍵是占用空間很小。所以越來越多的開發者和設計師在前期規劃時,都會優先考慮 CSS 動畫來實作。
CSS Loaders 已經幫我們把非常多的載入效果都整理好了,是一個非常好用的載入動畫預覽和文件網站。
開發上手
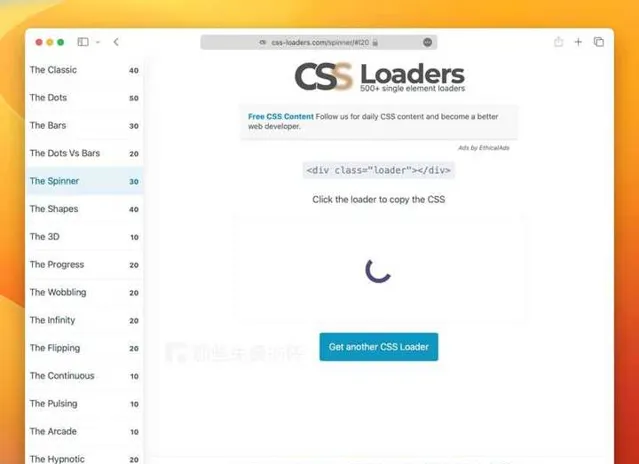
CSS Loaders 主頁是一個隨機的動畫效果,顯示了該動畫的 dom 結構程式碼,非常簡潔:
<div class="loader"></div>
所有的動畫效果都是這個結構,然後我們滑鼠懸停在動畫上,就會顯示「 copy the css 」按鈕,點選就會復制這個 loader 的所有樣式,貼上到我們的計畫 css 中,動畫就生效了,使用非常簡單。比如常見的圓圈載入動畫的 CSS 源碼:
.loader {
width: 50px;
aspect-ratio: 1;
border-radius: 50%;
border: 8px solid #514b82;
animation:
l20-1 0.8s infinite linear alternate,
l20-2 1.6s infinite linear;
}
@keyframes l20-1{
0% {clip-path: polygon(50% 50%,0 0, 50% 0%, 50% 0%, 50% 0%, 50% 0%, 50% 0% )}
12.5% {clip-path: polygon(50% 50%,0 0, 50% 0%, 100% 0%, 100% 0%, 100% 0%, 100% 0% )}
25% {clip-path: polygon(50% 50%,0 0, 50% 0%, 100% 0%, 100% 100%, 100% 100%, 100% 100% )}
50% {clip-path: polygon(50% 50%,0 0, 50% 0%, 100% 0%, 100% 100%, 50% 100%, 0% 100% )}
62.5% {clip-path: polygon(50% 50%,100% 0, 100% 0%, 100% 0%, 100% 100%, 50% 100%, 0% 100% )}
75% {clip-path: polygon(50% 50%,100% 100%, 100% 100%, 100% 100%, 100% 100%, 50% 100%, 0% 100% )}
100% {clip-path: polygon(50% 50%,50% 100%, 50% 100%, 50% 100%, 50% 100%, 50% 100%, 0% 100% )}
}
@keyframes l20-2{
0% {transform:scaleY(1) rotate(0deg)}
49.99%{transform:scaleY(1) rotate(135deg)}
50% {transform:scaleY(-1) rotate(0deg)}
100% {transform:scaleY(-1) rotate(-135deg)}
}
如果需要多個動畫效果,我們可以直接修改
.loader
這個 className,讓不同的動畫效果對應自己的 CSS,這是很基礎的 CSS 語法,這裏就不展開說了。
網站的左邊做了不同動畫型別的分類,我們可以點選切換去查閱。
免費開源說明
CSS Loaders 上所有動畫效果的程式碼都是公開可見的,而且得益於 CSS3 強大的動畫支持,實作的程式碼都很簡潔,我們直接復制使用就可以了。
原文
https://www. thosefree.com/css-loade rs
持續分享高品質的免費開源、免費商用的資源,歡迎關註。










