從設計的角度來說,讓一件物品,一幅設計,甚至是一件衣服,顯得廉價的主要原因,就是「功能性」與「裝飾性」的失衡;
只有「功能性」但沒有「裝飾性」,會有廉價感和粗糙感;
為了裝飾而增加的一些沒有實際功能的細節,也會讓這件物品充滿廉價感和粗糙感。
我分別用「服裝設計」和「平面設計」的案例,給大家展開說一下。
1. 「功能性」大於「裝飾性」
當一件物品的「功能性」,能夠被一眼可見時,就是典型的「功能性」大於「裝飾性」。
比如雨鞋。

哪怕用做了防水處理的頭層牛皮打造,即便價格再貴,還是難登大雅之堂。
你肯定不會穿它去出席正式場合。

還有一些特種車輛,比如挖掘機。
雖然造價不菲,即便你把座椅換成頭層牛皮,再裝個空調,肯定還是沒人開這個去做商務接待。

在我們的生活裏,經常會看到一些衣服,由於強行的被賦予了功能性,所以會顯得有廉價感。
比如加了絨的襯衣。
加絨襯衣的廉價感,來自於人為的把一件襯衣強行的賦予了「保暖內容」。

說完了服裝的案例,接下來再來看平面設計的案例。
前面說到的漢堡包裝紙。
如果你還想解決招商加盟問題,那麽你可以在上面印上招商熱線;
如果你還希望透過這個包裝,解決招聘問題。那麽你可以在上面印上招聘須知;
如果你希望往公眾號引流,那麽你可以在上面印上二維碼。
有沒有發現,當你每增加一個新的需要解決的問題時,你的設計上就需要增加更多的東西(資訊、設計元素等)。
也正是這些東西的堆砌,使得設計不再簡約,而且這種復雜,反而會讓設計看起來充滿廉價感。

更多有關服裝與廉價感關系的例子,推薦大家看這篇回答,這裏就不再展開舉例子了。
2. 只有「裝飾性」沒有「功能性」
接下來再來說說「功能性」與「裝飾性」失衡的第二種情況 —— 只有「裝飾性」沒有「功能性」。
就拿有些家裏的電視背景墻來說吧。
那些羅馬柱,那些詭異的弧線,還有既花了錢還沒有收獲效果的不同材質的拼接......
這些讓人覺得土到扣地的電視背景墻,全都是在設計時,只考慮了「裝飾性」,但沒有任何「功能性」。



在服飾中,因為只有「裝飾性」但沒有「功能性」而顯得廉價的例子有很多。
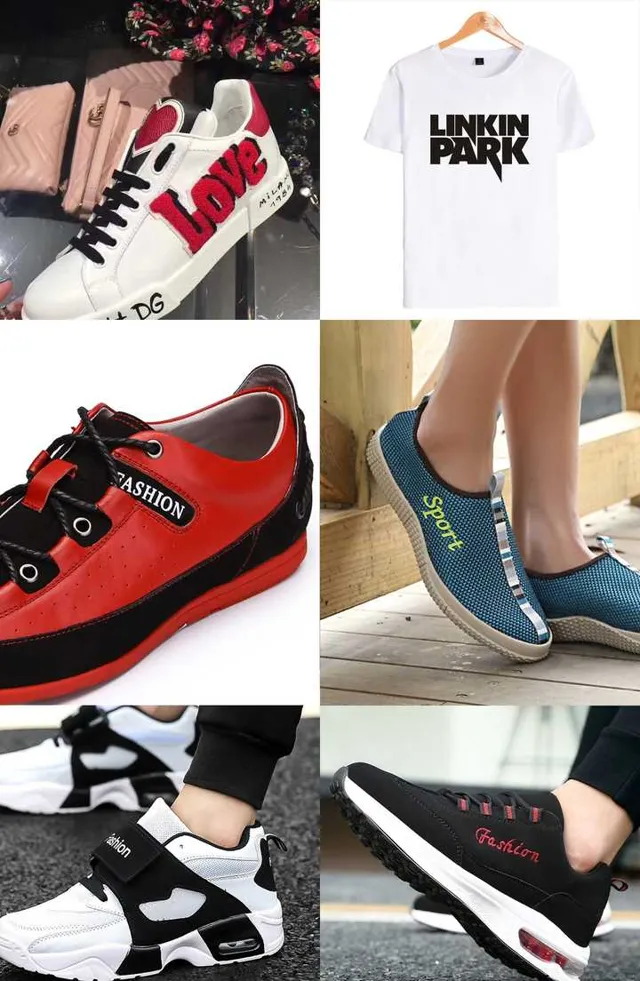
比如下面這雙鞋。

讓這雙鞋顯得廉價的,並不是仿照某大牌的設計,而是上面的英文。
這段英文之所以顯得廉價,並不是它過於直白的意思,而是這個單詞沒有任何「功能性」。

就算把它抹去,也不會有任何影響。

哪怕是換成我的英文名字eno,也會比之前的FASHION要好。
因為在大家看來,eno這個單詞出現在鞋身上時,起碼還承載了傳遞品牌資訊的作用。
這也是一種功能性的體現。

說到這兒,順便給大家介紹一下我心中廉價印花界的「四大天王」。
它們分別是:FASHION,SPORT,LOVE和LINKIN PARK。
也歡迎大家在評論區裏補充你覺得有廉價感的印花。
下次看到上面印著這些的單品,不要買。
不管是衣服褲子還是鞋子。

說完了服裝的案例,接下來,還是再來看平面設計的案例。
下圖,是兩組電話號碼的設計樣式對比。
第一張圖,我沒有使用任何裝飾元素。
第二張圖,為了暗示使用者這組數位是電話號碼,所以我在前面增加了一個小符號。
同時,我在數位中間加入了一個小橫杠,目的是方便記憶。
雖然從畫面的復雜程度上來說,有符號的比沒符號的復雜,但這個設計依舊是簡約的。
因為裏面所有符號的出現,都是承載了一定「功能性」的。


我們再來看一個案例。
這一次,我把電話前面的小符號做了替換。
大家應該可以一眼就看出來,哪一個更顯廉價粗糙。
第二個中國風元素的符號更復雜,但是符號沒有「功能性」,所以反而更粗糙無內涵。
所以,畫面粗糙無內涵的原因,並不在於畫面是否復雜。


四、結語
說到極簡設計,以及用設計解決問題,就不得不提到「深澤直人」。
深澤直人所倡導的「無意識設計」,就是發現最本質的問題,並用「最小的代價」和「最精妙的設計」去解決問題。

十分推薦每一位熱愛生活的人,尤其是設計行業的人,都來讀讀來這本【設計中的設計】。

這本書裏,講到這樣一個例子。
就是透過分析「需求」和「使用場景」,然後用「最小的代價」和「最精妙的設計」去解決問題。
在我看來,用設計去解決問題的思維,不應該只是設計師們需要具備的思維。



「極簡」設計不是一開始就去思考要用什麽方式需表現,而是需要你一開始就明白到底需要解決哪些問題。
當一個人有了「用設計去解決問題」的思維後,會發現這種思維其實是可以運用在生活的各個方面,甚至是穿衣打扮。
推薦看我的這篇回答。
在這篇長文裏,我列舉了絕大多數人身材上的弊端,和大多數人的穿衣需求。
我精挑細選了20多位男女明星,透過幫你解析他們的穿衣風格。
手把手的告訴你,如何規避缺點,放大優點。
絕對是你在中文互聯網上,看過最硬核,最靠譜的穿搭指南。

藝術|設計|時尚|服裝行業工作者
視訊內容會釋出在B站:這是eno
圖文內容同步公眾號:艾諾說
歡迎關註!
「廉價感」是如何產生的?
平面設計作品產生「廉價感」最主要的兩個原因如下:
一、設計師對於元素的掌控能力太弱;
二、設計師在使用元素時,並未經過太多的思考。
所以接下來,我就將以上兩點分拆開來,盡量詳細的說一下。
首先,我反復的提到過一個詞 —— 元素。
在一幅平面設計的畫面中,所有的內容,我們都可以理解成是組成畫面的「元素」。
顏色、文案、圖形、標點、字型......,這些都是元素。
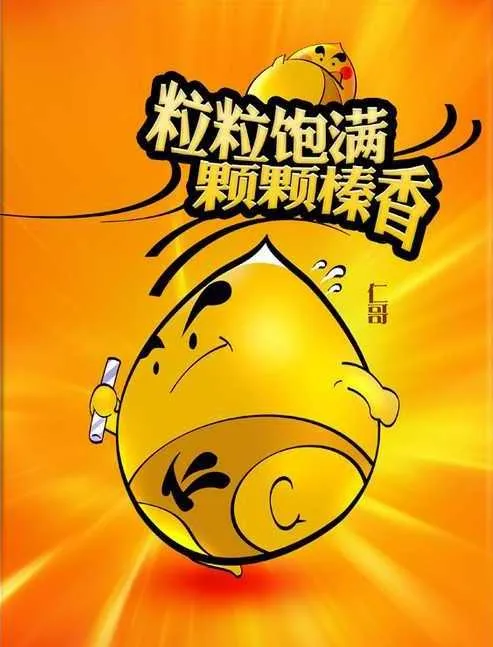
我們先來看第一個案例。

這算不算一張充滿廉價感的設計,相信不需要我多說。
而這幅畫面給人帶來廉價感受的因素很多:文案、字型、配色、版式 ......。
但是,我相信幾乎所有人都會對畫面的底色相當反感,甚至很多人會將配色的雜亂看作是這幅畫面廉價感產生的首要原因。
好的,接下來,我們再來看第二個案例。

雖然也大面積的用到了橙黃色的背景,但是比第一幅圖看起來好多了。
所以現在,我要告訴你,避免在設計中出現廉價感的第一個方法:不要試圖使用自己不熟悉,並且無法掌控的元素。
為何相似的色彩搭配,有人可以運用的讓畫面更有關註度?而有的人則會使畫面看起來一團糟?
元素其實並沒錯,錯在設計師的個人能力。有的人,色彩感覺差,完全不知道應該如何搭配顏色。有的人,對於字型情緒的感知弱,一段文字打出來,完全不知道該使用什麽字型來表現。也有的人,對於版式一竅不通,文字與圖形胡亂擺放。
這些,都是由於設計師自身能力不足,無法掌控元素,而這些不足,若不正視,便會使畫面看起來充滿廉價感。
所以,有關如何避免在設計的廉價感的第一點,非常簡單。
不要嘗試使用你無法掌控的元素。
但是,長期繞開問題走也不是個事,解決問題才是王道!所以,別灰心,現在無法掌握,不代表今後你無法掌握。
找到學習方法,一定會讓你有很大提高。不要排斥模仿與借鑒。
推薦一些非常有用的設計類書籍:
不要以為模仿與借鑒是一件容易的事情。
我還是說我,說我在公司裏會怎麽做。
我需要一幅懸掛在淘寶店鋪首頁的全螢幕廣告圖,我從來不會要設計師去抄別人家的東西。
我會隨手拿起一本雜誌,找到一幅我想要的效果,然後告訴設計師:「嗨,請把這本雜誌上的廣告,結合咱們產品的特點,演變成一張我所需要規格的廣告圖,我相信,你能的!」
雜誌上的這幅畫面,你要借鑒,如果你要借鑒的好,前提是你得知道這幅畫面中那些地方值得你去借鑒。
帶著思考去抄襲,才會因量變引發質變。在內褲中去尋找Bra的靈感,這聽起來算不算很有意思的學習方法?

第一點說完了,下面開始說容易產生廉價感的第個原因:
設計師在使用元素時,並未經過太多的思考。
我幾乎每次寫設計類相關答案時,都會反反復復的提到,設計是為了解決問題的,今天我在這裏要說的更加深入和細化。
畫面中的任何元素的出現,都是有功能性的,都是為了解決某個問題而存在的。
舉個例子:

這是一組最基礎的電話號碼。(請你們不要嘗試著去撥打,這不是我辦公室的電話,這只是我隨手打的)
接下來,我們嘗試著做點變化。

看到中間我添加的那個橫杠沒?
記住我說的,設計中的任何元素,都是要有功能性的,都是為了解決某個問題而存在的。
這個橫杠所解決的問題,是方便觀看者更好的發現數位的規律,並且幫助他們去記憶。
接下來,我們再嘗試著做點變化。

再來看這個。
哇!+86出現了耶!頓時逼格爆棚有木有?頓時公司的國際範彰顯的滿滿的有沒有?
還是那句話,設計中的任何元素,都是要有功能性的,都是為了解決某個問題而存在的。
再來看這個。在電話號碼的前面,我加上了一個小符號。
這個符號的作用是為了告訴大家這是個可以撥打的電話號碼,並且在畫面中起到提示且強調的作用。

還是那句話,設計中的任何元素,都是要有功能性的,都是為了解決某個問題而存在的。
相信,看到上面的這一組案例之後,你應該對元素的概念清晰很多了吧。
那麽,就開始進入進階課程吧。

大多數設計新人,在面對元素套用的時候,通常會犯到兩個錯誤。
一、由於平日看得太少,腦子裏沒內容,因此畫面空洞。
對於解決這一點,我得建議是平時帶著思考多看,腦子裏的貨多了,才有屬於你自己的素材庫。
二、不知道什麽元素該怎麽用。
這一點,說白了,還是和上面提到的沒有思考有關。
接下來,就讓我們帶著剛剛學習到的第二點「有關元素的作用」,我們再回過頭來分析一下最開始那張廉價感十足的海報,看看我們這次會不會有新的收獲。

有沒有發現,我們完全看不到設計師的用心在這畫面其中?
1. 原本應該吸引人的標題,結果顏色融合進了底色之中,完全沒有吸重力。
2. 洋速食,卻選擇了這樣一個中式的字型來表現。
3. 連個品牌LOGO都沒有,真不知道這設計師有沒有品牌意識。
4. 下面的那些活動細則看起來完全不醒目,而且雜亂無章。
5. 這包包的款式典型城鄉結合部的趕腳啊!
6. 那下面的放射線究竟是幾個意思? ......
恩,更多的,我就不吐槽了。咱們來看看解決方法!
既然是有牌子的設計,那首先應該參考一下該品牌的VI對不對?
如果沒有VI可以參考,起碼可以參考一下以往的出街作品對不對?

透過對德克士以往出街稿的分析,我們可以基本確定畫面的主色調與色彩搭配關系,這樣一來,整張海報的基調是不會錯的。
接下來,我們就重點說一下,素材該怎麽用。

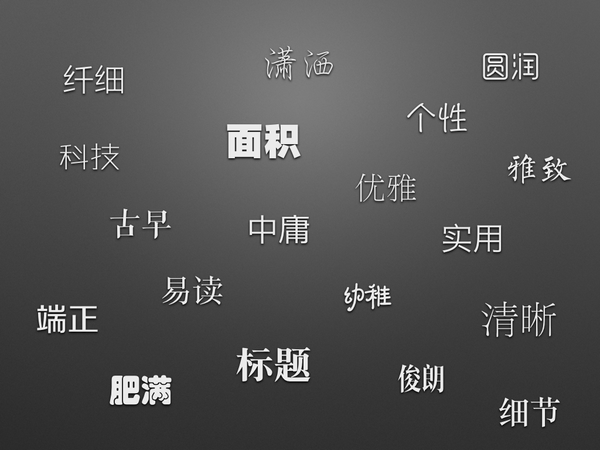
關於「字型」
以下內容來自於 @王洪森在問題【有哪些值得推薦的中文字型? 】下的回答。

每一種字型,都有自己相應的情緒。
如果將這情緒錯誤的套用在了不合適的產品或宣傳內容中,就會出現廉價感。學習並學會感受不同字型給人帶來的不同情緒,並學著找到它們適用的規律與範圍。
學會只用3種以內的字型來做設計。
關於「圖形」


如果你對圖形的把控力不夠,那麽 畫面中盡量不要出現過多的弧線,可嘗試使用直角的圖形。
關於「配色」

不需要很多,短期內,你只需要掌握三到四個固定的色彩搭配組合,將之反反復復的使用,用爛為止。
羅嗦一句,配色還有一點,那就是註意配色的比列關系。如果你對色彩真的不敏感,那麽在設計中,不要出現過多色彩搭配的情況。
下圖為反面範例:

「學會用英文來提升畫面品質感」

我知道,很多有經驗的設計師是不屑於用英文的,但是,在前面我也說過,這是我給行業新人提的建議。
至於為什麽用英文會顯得高大上,可移步至我在問題【為什麽很多人無法接受在產品的外觀設計中出現漢字?】下的回答。
最後總結一下設計新人如何避免設計中的「廉價感」:
1. 不要使用超出你掌控的元素(色彩搭配、字型、符號、圖形等) ;
2. 在使用元素時,認真的思考每一個元素在畫面中的作用是什麽;
3. 學會只用3種以內的字型來做設計;
4. 畫面中盡量不要出現過多的弧線,可嘗試使用直角的圖形;
5. 掌握三到四個固定的色彩搭配組合,將之反反復復的使用,用爛為止;
6. 學會用英文來點綴畫面
@這是eno|藝術與時尚行業工作者|時尚領域創作者|B站同名:這是eno
圖文內容均收錄在公眾號: 艾諾說
如果任何關於個人形象的問題,也可以 加我微信: enoxone











