前驅知識
1.3.6自訂視窗類(繼承QWidget),自訂訊號槽 QMessageBox
5.1.1mousePressEvent 滑鼠點選事件:顯示滑鼠點選位置(完整範例)
5.2.1.1Qt滑鼠點選事件處理:按Escape鍵結束程式
6.1使用QPixmap顯示圖片
遊戲效果
開始界面

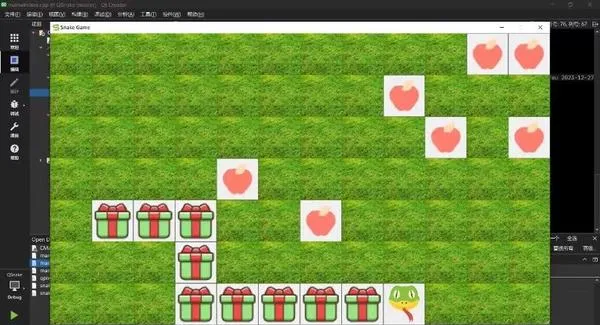
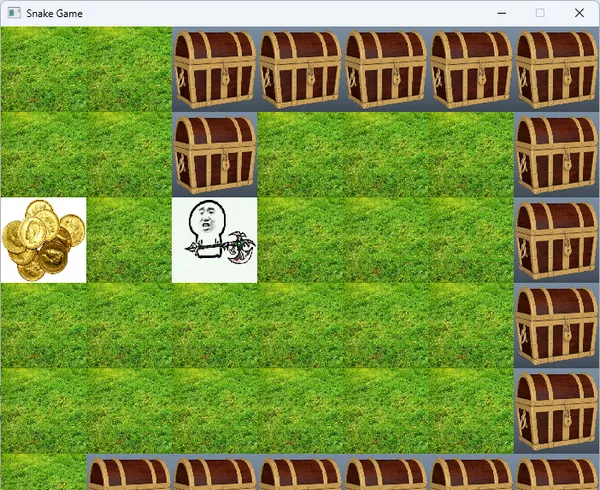
玩的過程中

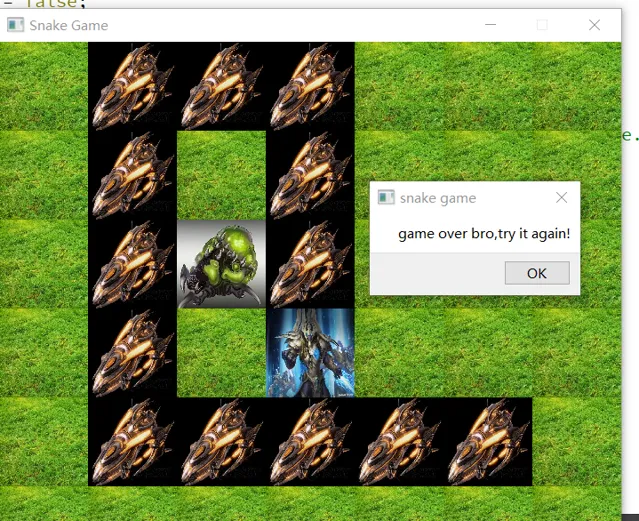
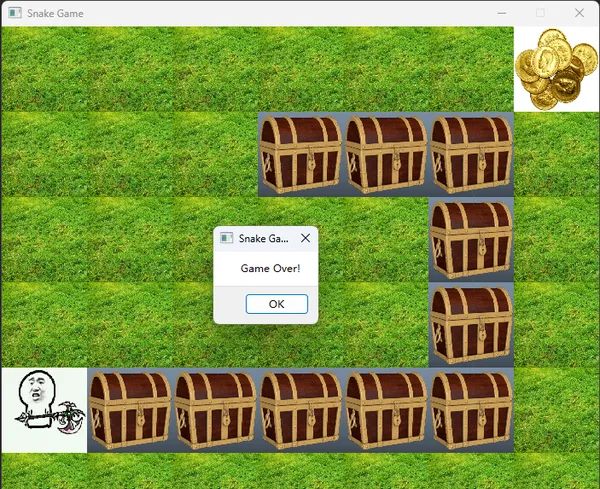
遊戲結束

遊戲功能
程式執行之後,使用者按鍵盤上的上下左右鍵,來控制貪吃蛇的頭部往指定方向移動一個格子。
如果移動的目的地有墻壁,或者蛇自己的身體,遊戲結束。
如果移動的目的地有金幣(食物),蛇就會吃掉這個食物,自己的身體就會變長。
實作邏輯
1 渲染時圖片大小
每個圖片大小在資源裏就已經確定了,可以透過介面獲得。
按照圖片實際大小繪制即可。
2 行數和列數的確定
具體一行幾個圖片,在底層類Snake類的介面裏有。可以獲得。
底層介面獲得的行數列數最終來自於配置檔。
也就是界面最終是由配置檔決定大小的。
即,遊戲的尺寸由data.txt檔裏的配置決定。
3 界面繪制邏輯
假設需要繪制6x7的界面。
那就需要用雙重迴圈繪制6x7=42個圖片資源。
每個圖片資源可以是:1)草地,2)食物,3)蛇頭,4)蛇身)。
具體當然位置是什麽,需要根據底層介面獲得。
一旦確定了當然位置是哪種型別的數據,就會在if else 對應分支裏載入一次qrc中的一個對應的圖片資源。
載入圖片資源可以得到一個QPixmap對物件。
QPixmap物件可以被QPainter繪制到界面上(x, y, width, hight, pixmap)。
這種繪制方式比較低效率,因為每次界面變化都要把所有圖片資源重新讀取(load)一遍。
好在我們無需考慮太多,這樣可以讓程式碼最簡單。同時,使用者也感知不到這種時間上的延遲。
C++的理念就是:不為不需要的東西付出代價。
繪制邏輯在ShowGame函式裏。
4 和控制台貪吃蛇作業的關系
本作業的實作主要是給上面精簡教程裏的貪吃蛇增加一個QT的界面,底層程式碼不變。
而且,本作業主要考察QT的知識,所以裏面貪吃蛇的底層程式碼給了完整的程式碼,無需你再去實作一次之前的貪吃蛇的控制台版本的程式碼。
但是你還是需要理解底層貪吃蛇程式碼的邏輯的。這部份需要你自己去理解。如果之前的教程你都刷過,這部份應該是輕車熟路,一看就會了。
開發環境
本文的計畫為CMake計畫,也可以使用VS作為開發環境,但是我建議你直接使用QtCreator作為開發環境。
因為以往教程都是使用的QtCreator作為開發環境,尤其是往qrc添加資源的時候,QtCreator有直接的界面支持。
啟動程式碼
QSnake · CalmReason/learn-qt-with-code - 碼雲 - 開源中國 (gitee.com)
祝你順利!
個人化
建議每個同學使用自己的圖片素材,以互相區分!
學生完成情況展示