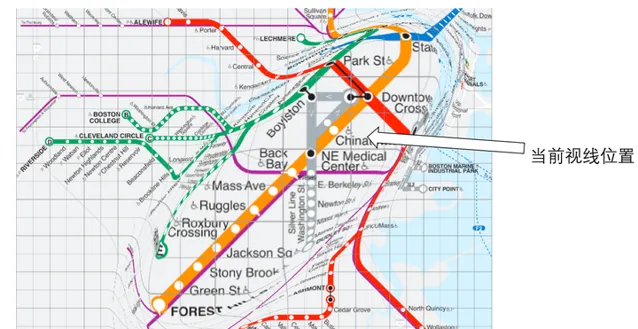
这个真是说起来都是泪,研究生期间花了很长时间在做这个课题,当时我们做了一个基于眼动的显示界面,大致思路是这样的(下图):在一个海量信息场景下,显示内容会随着用户视线的移动进行放大或压缩,以节省带宽。本质上是一个focus+context技术,只不过交互的方式换成了眼动。和大多数的基于眼动的界面一样,我们的出发点是希望提出一种更加自然智能的显示界面,用户不需要做出显性的输入(如点击),而是系统本身在用户的浏览中提取出眼动信息,并作出适应性的变化。听上去很美对吧?然而。。。

在我做实验的过程,非常多的被试感到不适应+疲劳,甚至要求退出实验。。。我当时内心真的是快奔溃了,然而面对被试只能保持围笑。除了我们当时给被试的任务确实比较反人类之外,眼动交互界面确实有几个常见的问题使得其交互体验还不是很好。
1.米达斯接触问题(Midas touch)
如果你知道米达斯这个神话人物,你肯定能理解这个问题了。米达斯是「希腊神话中的佛律癸亚国王,贪恋财富,求神赐给他点物成金的法术,狄俄尼索斯神满足了他的愿望。最后连他的爱女和食物也都因被他手指点到而变成金子。他无法生活,又向神祈祷,一切才恢复原状」(来自互动百科)。人在自然的浏览状态中,经常会有一些无意的眼跳或是眨眼,这些无意的眼动在眼动交互中就会成为一个问题,它们会触发界面的变化,但事实上这些变化并不是用户真的想要的。这就好像是一个误操作率很高的系统,会让用户很沮丧。所以要解决眼动交互中的米达斯接触问题,最重要的就是对眼动指标的分析,把用户的真正意图(intention)和无意活动分离开来。
2.空间精确性
做过眼动实验的主试或被试都知道,我们在实验前要进行校正,为的就是获得较高的空间精确度。在以眼动作为实时的输入时,空间精确性就更重要了。用户本来要看的是a位置,结果你给他/她放大b位置,他/她是不是分分钟得气死。这就好像那种几百块钱买的触屏手机,你永远点不到你想要的图标...这是一个技术问题了,但即使眼动交互的空间精确性很高了,还是存在硬伤,就是在真实的场景中,用户肯定是有头动的,那就需要不停地在校正了。那么在现在的技术下,怎么去避免眼动的空间精确性不高的问题呢?最直接的办法就是提高交互面积,举个例子,如果系统想实现的是用眼动来点击图标,那就把图标做的大一点。
3.其他
另外还有系统响应有延迟,这就影响了交互的流畅性了;如何提供反馈,也就是说要不要给用户提供光标来表示其当前视线位置等等。
眼动交互界面的体验就现在来说,可能确实还不够理想。但对于肢体有障碍的人来说,眼动交互这种方式无疑是意义重大的。而对于正常人来说,如何找到合适的应用场景是个重要的问题,我们可能不需要眼动去完全替代传统的交互方式,让它们各自发挥优势是更好的选择。
道路是曲折的,前途是光明的。











