要說【集合啦!動物森友會】(以下簡稱動森)最吸引我的一點,無疑是裏面自由度極高的自訂設計系統了。
之前我曾撰文分析過 【動森】中的界面字型設計 ,這次,就讓我們利用遊戲中的自訂設計功能,實際地做點東西出來。
那麽好的:

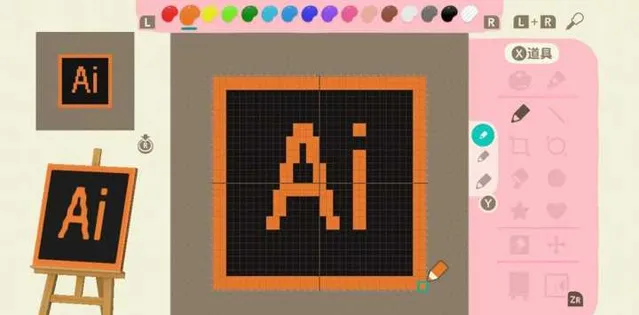
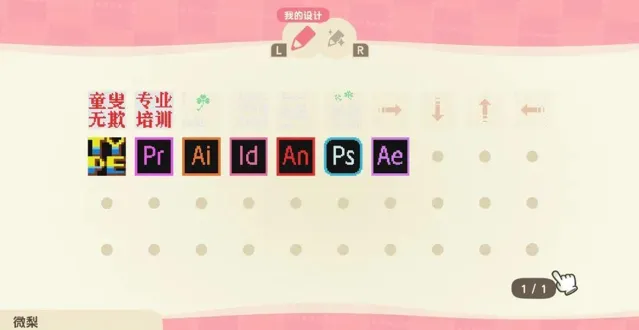
上圖中出現的 Adobe 全家桶、Glyphs 軟件圖示以及地面上的標語,都是透過遊戲中「我的設計」直接畫出來的(而沒有借助網上的轉換工具)。我會首先介紹一下我到目前為止總結出的一些技巧,然後以其中的中英文字型為例,介紹一下在【動森】中做中英文字型設計的過程。
動森的設計系統概述
動森的設計系統分為「我的設計」和「專業設計」兩部份,其中「我的設計」可以作為畫架、地面貼圖、背心圖案、臉部彩繪;「專業設計」則在稍後期解鎖,可以繪制不同款式的服裝。本文全部在「我的設計」中完成,但兩者在實際制作時的原理是一樣的。
用於繪制的畫布為 32×32 的「像素」網格,以及「15 色+透明」色板。繪制工具和其他設計軟件大同小異,提供了全域移動和對稱繪畫功能,但沒有局部選擇(套索)功能(這也和多數像素畫板一致)。
初看上去這個系統和 8-bit 像素畫差不多,都是低分辨率+索引色板,但最終呈現的效果並不是像素畫,因為【動森】中采用了一種相對復雜的「抗鋸齒」規則。
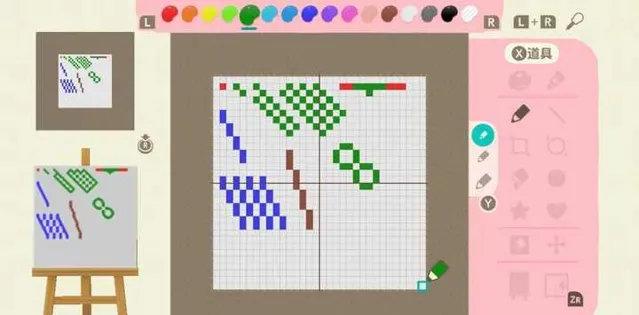
在本文寫作時(遊戲版本 1.1.4a),設計畫板遵循以下抗鋸齒規則:

1. 單一格子會變成圓點。(上圖紅色)
* 同樣,細線條的端頭為圓形。
2. 1×1 格的階梯會轉換為 45° 斜線。(上圖綠色)
* 同理,直線上的 1 格落差會變為斜坡。
* 斜向相鄰的兩個像素會發生粘連。
* 兩條相鄰的 45° 斜線會彼此分開,僅保持微弱粘連,但三條以上相鄰時,中間的部份就會保持棋盤格。
* 在 3×3 的範圍內只要構成局部棋盤格,就不會發生斜線轉換。(上圖 8 字形圖案的中心點)
3. 2×1 格的階梯會轉換為 26.5° 斜線。(上圖藍色)
* 同前,兩條相鄰的 26.5° 斜線會彼此分開(微弱粘連);但三條以上相鄰時,中間的部份就會保持棋盤格。
4. 3×1 格以上的階梯不會轉換為斜直線,而是在搭接處發生 26.5° 粘連(局部 2×1 階梯)。(上圖棕色)
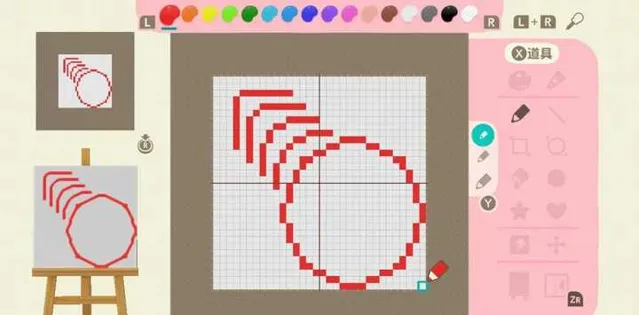
5. 1 格的缺口會轉換為圓角,而非 45° 倒角。(下圖)
* 更大半徑的圓角遵循【規則 2、3】的結合,表現為折線,最終效果也呈圓角。
* 再大半徑的圓弧無法畫得光滑,即使使用內建的「圓形工具」繪制,得到的結果也是以上【規則 2、3、4】 的組合而成的多邊形。

6. 以上規則適用於單色繪圖(底色+單一前景色)。
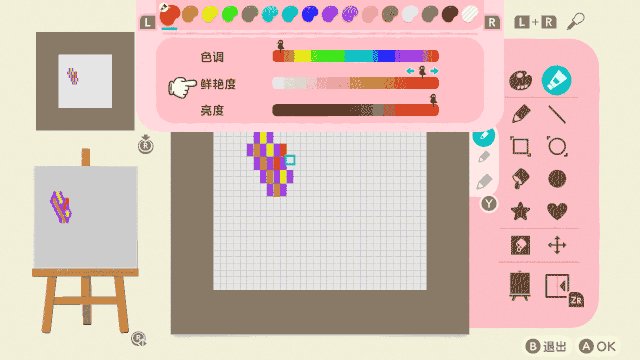
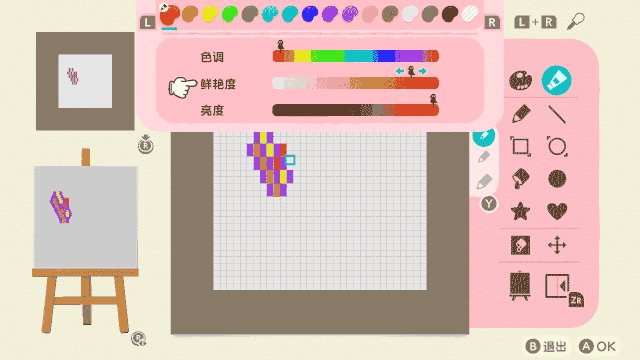
* 如果是多色,需要對每種顏色逐個分析;且較為接近的顏色會被歸為一類。(下圖 GIF,註意橙色變化時左下角的預覽)

這樣的規則還是比較巧妙的,基本符合像素畫繪制過程中的布點方式。可以獲得較為完美的斜直線(45° 和 26.5° 是像素畫中最常用的斜線),同時也能實作完美的棋盤格,用在服裝面料上。
但是, 由於幾個斜線抗鋸齒的特殊規則存在,實際繪制時就不能直接沿用像素畫的習慣。 否則,就可能讓原本不相幹的造型發生粘連,甚至糊成一團。
了解規則之後,我們再來做設計的時候就可以少走一些彎路。當然了,有些時候實際試錯一下也挺好的。
設計西文字型
工欲善其事,必先利其器。我們先準備好練習西文書法的文具,以及安裝了設計軟件的電腦。

……電腦挺貴的,要 70000 鈴錢。前景桌上的「西文書法用具」實際上是「漫畫用具組合」。哈哈哈哈哈哈哈。
我們以大家都喜歡的 Ai 和 Ps 的圖示為例。
Adobe 軟件圖示中采用了自家的 Adobe Clear 字型,其中的曲線極其圓潤。這樣一款字型要在【動森】的畫板中還原,其實並不容易。

大寫字母 A 的斜線角度較陡,根據以上【規則 4】,是無法獲得光滑斜線的,只能湊個大概。這裏我用了 4×1 的階梯,最終結果就是這樣鋸齒狀的斜線。
A 內部中央的尖角也是一個重要的細節。 如果想獲得尖銳的角,那麽它只能是一格寬 ——兩格寬的話就會多一條水平線。加上 A 本身是對稱的,因此總寬度也被限定成了奇數。
這款字型的另一個特征是 i、j 上圓形的點。但由於我們的筆畫粗細是兩格,因此點的大小也必須是 2×2。在這個大小下,點只能是方形。
由於 A 左側是一個尖角,而 i 右側是垂直線,因此要想讓整個圖示看上去是居中的,那麽左邊的邊距要更小。這也是字型設計中常用的視覺修正手段。

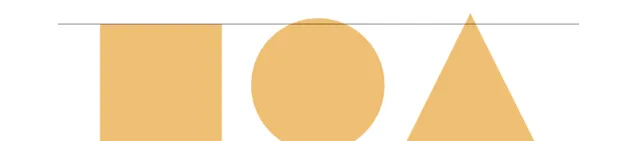
字型設計中所謂的 overshoot,三角和圓弧要超出直線的高度,顯得視覺上大小一致。
Ps 的難點則在於 s 復雜的曲線。而且比較細節的是,s 的上下兩個圓弧是不對稱的——上面的要稍小一些。

但對於【動森】畫布的精度而言,要實作這樣微妙的大小差距並不容易,很容易就會顯得做過頭了。在這裏我選擇將左側的弧形退進去一格,雖然和原圖示差得有點多,但整體還算協調。

Ps 左右的邊距可能做成一樣的其實也可以,但我這裏主體的寬度是奇數,與其讓 P、s 之間的距離更遠一些,我還是選擇調整左右邊距。於是 P 由於左邊是豎直線所以邊距多空一格。
哦對了,這裏的 Ps 是已經變成圓角的 CC 2020。
設計中文字型
中文字型自然要復雜得多,但是對於 32×32 的畫布來說,發揮的空間還是很大的。(甚至可以寫出點花樣。)
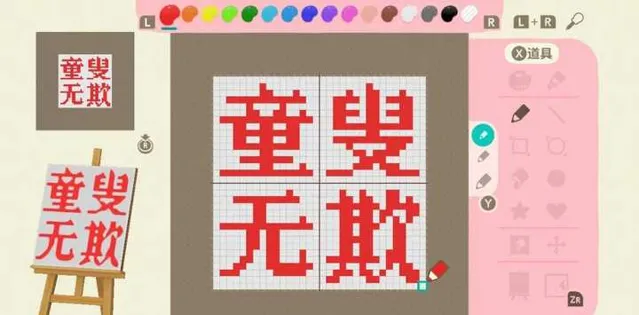
我嘗試了一下相對較高的難度:一張畫布裏寫四個字。比如這個「童叟無欺」。

一個字的字身大小是 16×16,但是還需要留有字距,那麽合適的字面大小就只有 14×14 了。
在這樣有限的條件下設計中文字,無論是像素字還是【動森】的畫布, 最好的辦法都是從橫豎向的等分開始。 因為多數情況下,好看的漢字中橫畫的間距基本是相等的。
如果遇到無法等分的情況,就要稍微變通一下。通常上緊下松做出來的字比較有精神(道理和前文的 s 類似),比如「欺」字左邊幾橫的處理。
如果橫非常多,甚至可以合並一部份,比如這裏的「童」。 漢字的辨識並不需要每個筆畫都準確無誤, 我們在地鐵中、街道上常見的 16×15 點陣字中,就有一部份字像這樣合並了筆畫。

GB 5199-2010 16×15 點陣字中,一部份「減省筆畫的漢字」。
在字標(logotype)設計中,合並省略筆畫也是一種相當常見的手法,這裏就不贅述了。
漢字的筆畫多寡懸殊,在設計時也需要註意邊距大小,讓不同的字看上去大小協調一致。比如這裏的「無」字,因為筆畫最少,所以設計時不能撐滿格子。

如果讓筆畫較少的字和筆畫較多的字實際尺寸完全相等(右),就會顯得呆板。(Adobe 宋體)
撇的尖端是一個難點。在這裏,如果只保留一個獨立的格子作為尖端,那麽出鋒的角度必定是 45°,會有向下耷拉的感覺;如果使用 2 格以上長度的水平線段,那麽就會產生一個較為粗大的末端。這裏我選擇了後者。
前文中的【規則 2】(直線上的 1 格落差會變為斜坡)是一把雙刃劍:一方面,利用這個規則,很容易在橫畫右上做出好看的宋體裝飾角;另一方面,對於某些細節就很容易「翻車」,比如「欺」的撇和豎相碰的地方:在像素字型設計中這是很正常的處理方式,但是【動森】的抗鋸齒系統會認為撇尖端的那個格子是和豎畫一體的。不過這裏問題不大。
當然了,我這裏是有意嘗試了(看上去比較正經的)宋體字。 如果順應這裏面的抗鋸齒規則,相應地做一些由直線、斜線構成的字型, 效果肯定會更好。
還能設計點什麽字?
作為 3type 的字型設計師,我還在島的入口處設定了多語言的「歡迎光臨」。整個標語圖案占了四個「我的設計」格子,包含中文「歡迎光臨」、阿拉伯文「 」、英文「Welcome」、日文「ようこそ」、天城文(印地語)「स्वागत」和泰文「ยินดีต้อนรับ」。

這裏的泰文采用了比較傳統的造型,盡量還原了那些小圓圈結構。如今很多泰文字型設計都大振幅地簡化了字母造型,有的甚至設計得和拉丁字母差不多了。

泰國售賣的「曼妥思」糖,商標文字實際上是 เมนทอส。
另外,我還為自己的島上設計了一套導視圖示,這樣朋友來島上就可以很方便地找到商店和服裝店了。說到這樣的圖示設計,雖然不是傳統意義上的「字型」,但 如今很多網頁圖示都是以字型的格式實作 的——消耗頻寬更小,還可以靈活縮放,不會失真。

我島的這套導視系統由一系列風格一致的圖示和四個方向的箭頭組成,貼到地上。模仿了一種粉筆字的感覺,所以不算很規整。

主線通關後,就能夠鋪設路面。貼圖和路面可以疊加,但是會被路面的邊緣切割掉外圈約 6 格的寬度。因此升級過一版後,所有的圖示都縮小了一些,這樣可以在路面的範圍內完整顯示出來。
我有個朋友還為自己的每一棵果樹打了地標用以區分,我下一步也打算設計一套水果圖示了。
再加一點色彩
本文中說到的都是單色圖示,但其實充分利用【動森】中 15 種顏色的色板,可以做出更加有趣的設計。
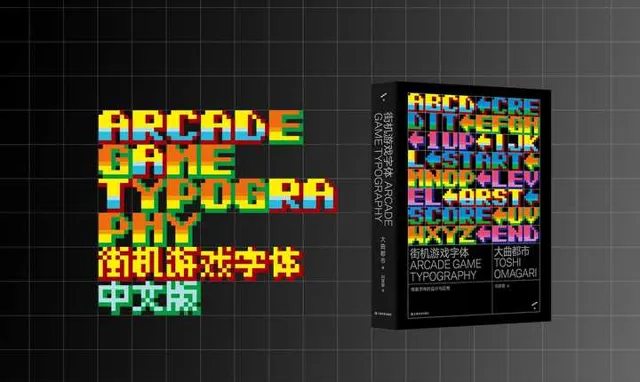
雖然在現代電腦字型設計中,彩色字型算是個新奇玩意兒(我們熟悉的 emoji 就屬於彩色字型),但在早期基於像素「圖塊」技術的街機遊戲中,色彩繽紛的字型是一種常規操作。街機遊戲中的字母大多占據 8×8 像素的圖塊,在這樣有限的尺寸下,再加入色彩,遊戲美術設計師們創造出了數千種字型。

我們可以在【動森】的畫布中復現這樣的字型。我建議 將四個格子並作一個像素來用 ,這樣可以在一張畫布中放下四個字母,還能減輕「抗鋸齒規則」的影響,制作出更有「像素感」的設計。

日本字型設計師大曲都市對數千款街機遊戲中的字型進行歸檔分類,選擇了其中的 240 余款字型,收錄在其最新著作【街機遊戲字型】一書中。

還可以閱讀【看看四十年前街機遊戲中使用的像素字型】的部份章節,了解更多關於彩色像素字型的知識,並將其中的設計用在自己的小島上!

另外,本文中出現的(和字型相關的)設計均已共享,各位玩家可以前往服裝店,透過搜尋
使用者 MA-8658-1542-2102
下載:
中間的四個白色的,可以組成多語言「歡迎光臨」地面貼圖。

祝大家玩得開心!

關於作者
劉育黎(Willie Liu)|微博|Twitter|Instagram
在同濟讀書,在三言做事。
字型動畫影像遊戲都有興趣,
並且經常瞎搞。
雜食系玩物喪誌型選手。







