引言
WebGIS(網絡地理資訊系統)是指工作在Web網上的GIS,是傳統的GIS在網絡上的延伸和發展,具有傳統GIS的特點,可以實作空間數據的檢索、查詢、制圖輸出、編輯等GIS基本功能,同時也是Internet 上地理資訊釋出、共享和交流協作的基礎。 [1]俗話說」沒吃過豬肉還沒見過豬跑「,作為WebGIS開發者,不一定非要會 所有的js api ,但最起碼要了解,什麽樣的場景下適合用什麽的樣的API做開發。
廢話不多說,先列出來,本篇文章要講的四個常見的webGIS JS API。
Openlayers
OpenLayers 是一個高效能、功能豐富的庫,用於在 Web 上建立互動式地圖。它可以顯示從任何來源載入的地圖圖塊、向量數據和標記。
<!doctype html>
<html lang="en">
<head>
<link rel=" stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.6.1/css/ol.css" type="text/css">
< style>
.map {
height: 400px;
width: 100%;
}
</ style>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.6.1/build/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<p>My Map</p>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 4
})
});
</script>
</body>
</html>
Leaflet
Leaflet 是用於移動友好型互動式地圖的領先開源 JavaScript 庫。 JS 的重量僅為 39 KB,它具有大多數開發人員需要的所有對映功能。
<!DOCTYPE html>
<html>
<head>
<title>Quick Start - Leaflet</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel=" stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
</head>
<body>
<div id="mapid" style="width: 600px; height: 400px;"></div>
<script>
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('https://api.mapbox.com/ styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1
}).addTo(mymap);
</script>
</body>
</html>
ArcGIS js API


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Simple Map</title>
<link rel=" stylesheet" href="https://js.arcgis.com/3.37/esri/css/esri.css">
< style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
</ style>
<script src="https://js.arcgis.com/3.37/"></script>
<script>
var map;
require(["esri/map", "dojo/domReady!"], function(Map) {
map = new Map("map", {
basemap: "topo", //For full list of pre-defined basemaps, navigate to http://arcg.is/1JVo6Wd
center: [-122.45, 37.75], // longitude, latitude
zoom: 13
});
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
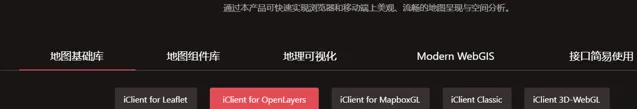
SuperMap iClient JavaScript
superMap作為國內的gis的領頭羊,其技術實力還是很強的,尤其是桌面版的軟件核心程式碼從頭用c++來進行重寫,效能上還是很高的,很看好其發展潛力。 閑話不再多說,言歸正傳,SuperMap的js api其核心還是前面的講的leaflet和openlayers等之類的開原始碼,它進行了二次封裝,詳見下圖:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_tiledMapLayer4326"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<script type="text/javascript" src="../../dist/ol/include-ol.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">
var map, url = (window.isLocal ? window.server : "https://iserver.supermap.io")+"/iserver/services/map-world/rest/maps/World";
map = new ol.Map({
target: 'map',
controls: ol.control.defaults({attributionOptions: {collapsed: false}})
.extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [0, 0],
zoom: 2,
projection: 'EPSG:4326',
multiWorld: true
})
});
var layer = new ol.layer.Tile({
source: new ol.source.TileSuperMapRest({
url: url,
wrapX: true
}),
projection: 'EPSG:4326'
});
map.addLayer(layer);
map.addControl(new ol.supermap.control.ScaleLine());
</script>
</body>
</html>

拓展閱讀
參考
- ^https://baike.baidu.com/item/webgis/761986?fr=aladdin











