从设计的角度来说,让一件物品,一幅设计,甚至是一件衣服,显得廉价的主要原因,就是「功能性」与「装饰性」的失衡;
只有「功能性」但没有「装饰性」,会有廉价感和粗糙感;
为了装饰而增加的一些没有实际功能的细节,也会让这件物品充满廉价感和粗糙感。
我分别用「服装设计」和「平面设计」的案例,给大家展开说一下。
1. 「功能性」大于「装饰性」
当一件物品的「功能性」,能够被一眼可见时,就是典型的「功能性」大于「装饰性」。
比如雨鞋。

哪怕用做了防水处理的头层牛皮打造,即便价格再贵,还是难登大雅之堂。
你肯定不会穿它去出席正式场合。

还有一些特种车辆,比如挖掘机。
虽然造价不菲,即便你把座椅换成头层牛皮,再装个空调,肯定还是没人开这个去做商务接待。

在我们的生活里,经常会看到一些衣服,由于强行的被赋予了功能性,所以会显得有廉价感。
比如加了绒的衬衣。
加绒衬衣的廉价感,来自于人为的把一件衬衣强行的赋予了「保暖属性」。

说完了服装的案例,接下来再来看平面设计的案例。
前面说到的汉堡包装纸。
如果你还想解决招商加盟问题,那么你可以在上面印上招商热线;
如果你还希望通过这个包装,解决招聘问题。那么你可以在上面印上招聘须知;
如果你希望往公众号引流,那么你可以在上面印上二维码。
有没有发现,当你每增加一个新的需要解决的问题时,你的设计上就需要增加更多的东西(信息、设计元素等)。
也正是这些东西的堆砌,使得设计不再简约,而且这种复杂,反而会让设计看起来充满廉价感。

更多有关服装与廉价感关系的例子,推荐大家看这篇回答,这里就不再展开举例子了。
2. 只有「装饰性」没有「功能性」
接下来再来说说「功能性」与「装饰性」失衡的第二种情况 —— 只有「装饰性」没有「功能性」。
就拿有些家里的电视背景墙来说吧。
那些罗马柱,那些诡异的弧线,还有既花了钱还没有收获效果的不同材质的拼接......
这些让人觉得土到扣地的电视背景墙,全都是在设计时,只考虑了「装饰性」,但没有任何「功能性」。



在服饰中,因为只有「装饰性」但没有「功能性」而显得廉价的例子有很多。
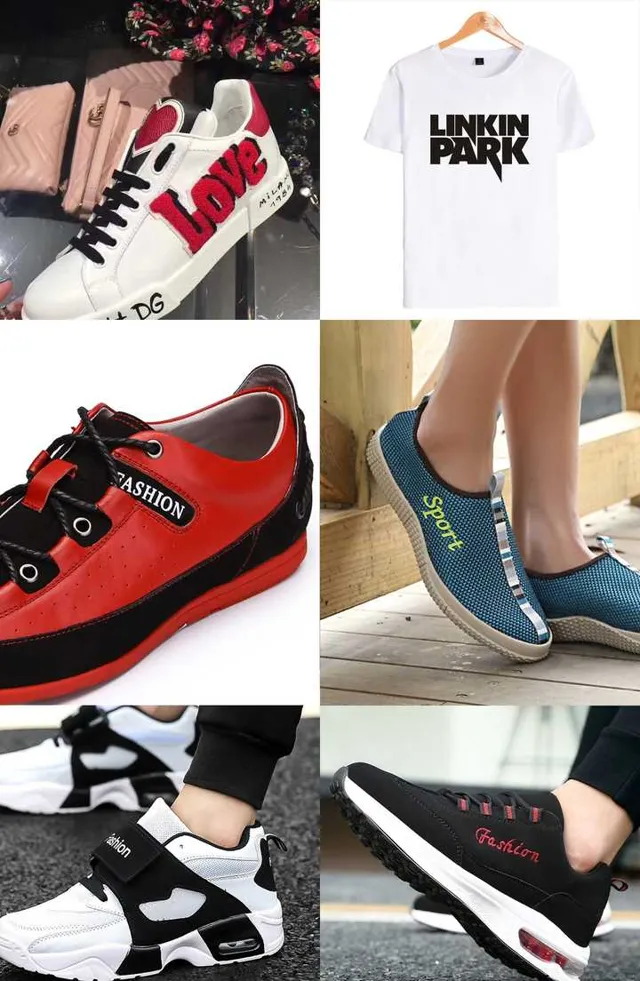
比如下面这双鞋。

让这双鞋显得廉价的,并不是仿照某大牌的设计,而是上面的英文。
这段英文之所以显得廉价,并不是它过于直白的意思,而是这个单词没有任何「功能性」。

就算把它抹去,也不会有任何影响。

哪怕是换成我的英文名字eno,也会比之前的FASHION要好。
因为在大家看来,eno这个单词出现在鞋身上时,起码还承载了传递品牌信息的作用。
这也是一种功能性的体现。

说到这儿,顺便给大家介绍一下我心中廉价印花界的「四大天王」。
它们分别是:FASHION,SPORT,LOVE和LINKIN PARK。
也欢迎大家在评论区里补充你觉得有廉价感的印花。
下次看到上面印着这些的单品,不要买。
不管是衣服裤子还是鞋子。

说完了服装的案例,接下来,还是再来看平面设计的案例。
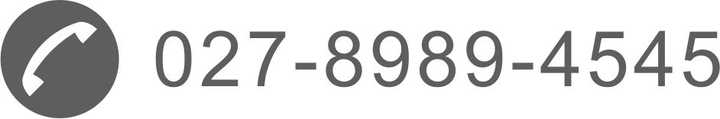
下图,是两组电话号码的设计样式对比。
第一张图,我没有使用任何装饰元素。
第二张图,为了暗示用户这组数字是电话号码,所以我在前面增加了一个小符号。
同时,我在数字中间加入了一个小横杠,目的是方便记忆。
虽然从画面的复杂程度上来说,有符号的比没符号的复杂,但这个设计依旧是简约的。
因为里面所有符号的出现,都是承载了一定「功能性」的。


我们再来看一个案例。
这一次,我把电话前面的小符号做了替换。
大家应该可以一眼就看出来,哪一个更显廉价粗糙。
第二个中国风元素的符号更复杂,但是符号没有「功能性」,所以反而更粗糙无内涵。
所以,画面粗糙无内涵的原因,并不在于画面是否复杂。


四、结语
说到极简设计,以及用设计解决问题,就不得不提到「深泽直人」。
深泽直人所倡导的「无意识设计」,就是发现最本质的问题,并用「最小的代价」和「最精妙的设计」去解决问题。

十分推荐每一位热爱生活的人,尤其是设计行业的人,都来读读来这本【设计中的设计】。

这本书里,讲到这样一个例子。
就是通过分析「需求」和「使用场景」,然后用「最小的代价」和「最精妙的设计」去解决问题。
在我看来,用设计去解决问题的思维,不应该只是设计师们需要具备的思维。



「极简」设计不是一开始就去思考要用什么方式需表现,而是需要你一开始就明白到底需要解决哪些问题。
当一个人有了「用设计去解决问题」的思维后,会发现这种思维其实是可以运用在生活的各个方面,甚至是穿衣打扮。
推荐看我的这篇回答。
在这篇长文里,我列举了绝大多数人身材上的弊端,和大多数人的穿衣需求。
我精挑细选了20多位男女明星,通过帮你解析他们的穿衣风格。
手把手的告诉你,如何规避缺点,放大优点。
绝对是你在中文互联网上,看过最硬核,最靠谱的穿搭指南。

艺术|设计|时尚|服装行业工作者
视频内容会发布在B站:这是eno
图文内容同步公众号:艾诺说
欢迎关注!
「廉价感」是如何产生的?
平面设计作品产生「廉价感」最主要的两个原因如下:
一、设计师对于元素的掌控能力太弱;
二、设计师在使用元素时,并未经过太多的思考。
所以接下来,我就将以上两点分拆开来,尽量详细的说一下。
首先,我反复的提到过一个词 —— 元素。
在一幅平面设计的画面中,所有的内容,我们都可以理解成是组成画面的「元素」。
颜色、文案、图形、标点、字体......,这些都是元素。
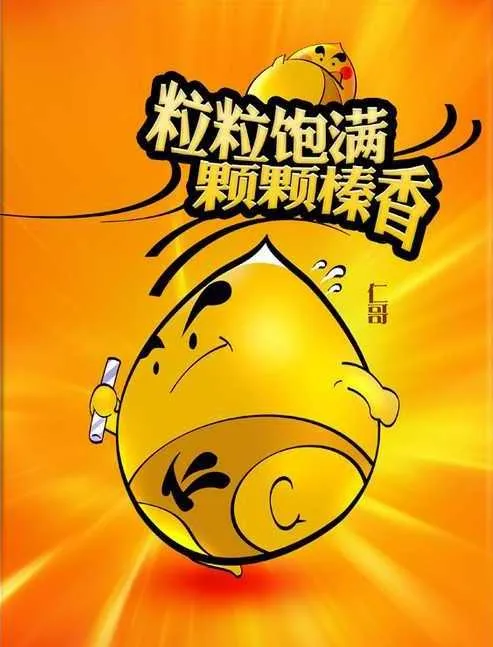
我们先来看第一个案例。

这算不算一张充满廉价感的设计,相信不需要我多说。
而这幅画面给人带来廉价感受的因素很多:文案、字体、配色、版式 ......。
但是,我相信几乎所有人都会对画面的底色相当反感,甚至很多人会将配色的杂乱看作是这幅画面廉价感产生的首要原因。
好的,接下来,我们再来看第二个案例。

虽然也大面积的用到了橙黄色的背景,但是比第一幅图看起来好多了。
所以现在,我要告诉你,避免在设计中出现廉价感的第一个方法:不要试图使用自己不熟悉,并且无法掌控的元素。
为何相似的色彩搭配,有人可以运用的让画面更有关注度?而有的人则会使画面看起来一团糟?
元素其实并没错,错在设计师的个人能力。有的人,色彩感觉差,完全不知道应该如何搭配颜色。有的人,对于字体情绪的感知弱,一段文字打出来,完全不知道该使用什么字体来表现。也有的人,对于版式一窍不通,文字与图形胡乱摆放。
这些,都是由于设计师自身能力不足,无法掌控元素,而这些不足,若不正视,便会使画面看起来充满廉价感。
所以,有关如何避免在设计的廉价感的第一点,非常简单。
不要尝试使用你无法掌控的元素。
但是,长期绕开问题走也不是个事,解决问题才是王道!所以,别灰心,现在无法掌握,不代表今后你无法掌握。
找到学习方法,一定会让你有很大提高。不要排斥模仿与借鉴。
推荐一些非常有用的设计类书籍:
不要以为模仿与借鉴是一件容易的事情。
我还是说我,说我在公司里会怎么做。
我需要一幅悬挂在淘宝店铺首页的全屏广告图,我从来不会要设计师去抄别人家的东西。
我会随手拿起一本杂志,找到一幅我想要的效果,然后告诉设计师:「嗨,请把这本杂志上的广告,结合咱们产品的特点,演变成一张我所需要规格的广告图,我相信,你能的!」
杂志上的这幅画面,你要借鉴,如果你要借鉴的好,前提是你得知道这幅画面中那些地方值得你去借鉴。
带着思考去抄袭,才会因量变引发质变。在内裤中去寻找Bra的灵感,这听起来算不算很有意思的学习方法?

第一点说完了,下面开始说容易产生廉价感的第个原因:
设计师在使用元素时,并未经过太多的思考。
我几乎每次写设计类相关答案时,都会反反复复的提到,设计是为了解决问题的,今天我在这里要说的更加深入和细化。
画面中的任何元素的出现,都是有功能性的,都是为了解决某个问题而存在的。
举个例子:

这是一组最基础的电话号码。(请你们不要尝试着去拨打,这不是我办公室的电话,这只是我随手打的)
接下来,我们尝试着做点变化。

看到中间我添加的那个横杠没?
记住我说的,设计中的任何元素,都是要有功能性的,都是为了解决某个问题而存在的。
这个横杠所解决的问题,是方便观看者更好的发现数字的规律,并且帮助他们去记忆。
接下来,我们再尝试着做点变化。

再来看这个。
哇!+86出现了耶!顿时逼格爆棚有木有?顿时公司的国际范彰显的满满的有没有?
还是那句话,设计中的任何元素,都是要有功能性的,都是为了解决某个问题而存在的。
再来看这个。在电话号码的前面,我加上了一个小符号。
这个符号的作用是为了告诉大家这是个可以拨打的电话号码,并且在画面中起到提示且强调的作用。

还是那句话,设计中的任何元素,都是要有功能性的,都是为了解决某个问题而存在的。
相信,看到上面的这一组案例之后,你应该对元素的概念清晰很多了吧。
那么,就开始进入进阶课程吧。

大多数设计新人,在面对元素应用的时候,通常会犯到两个错误。
一、由于平日看得太少,脑子里没内容,因此画面空洞。
对于解决这一点,我得建议是平时带着思考多看,脑子里的货多了,才有属于你自己的素材库。
二、不知道什么元素该怎么用。
这一点,说白了,还是和上面提到的没有思考有关。
接下来,就让我们带着刚刚学习到的第二点「有关元素的作用」,我们再回过头来分析一下最开始那张廉价感十足的海报,看看我们这次会不会有新的收获。

有没有发现,我们完全看不到设计师的用心在这画面其中?
1. 原本应该吸引人的标题,结果颜色融合进了底色之中,完全没有吸引力。
2. 洋快餐,却选择了这样一个中式的字体来表现。
3. 连个品牌LOGO都没有,真不知道这设计师有没有品牌意识。
4. 下面的那些活动细则看起来完全不醒目,而且杂乱无章。
5. 这包包的款式典型城乡结合部的赶脚啊!
6. 那下面的放射线究竟是几个意思? ......
恩,更多的,我就不吐槽了。咱们来看看解决方法!
既然是有牌子的设计,那首先应该参考一下该品牌的VI对不对?
如果没有VI可以参考,起码可以参考一下以往的出街作品对不对?

通过对德克士以往出街稿的分析,我们可以基本确定画面的主色调与色彩搭配关系,这样一来,整张海报的基调是不会错的。
接下来,我们就重点说一下,素材该怎么用。

关于「字体」
以下内容来自于 @王洪森在问题【有哪些值得推荐的中文字体? 】下的回答。

每一种字体,都有自己相应的情绪。
如果将这情绪错误的应用在了不合适的产品或宣传内容中,就会出现廉价感。学习并学会感受不同字体给人带来的不同情绪,并学着找到它们适用的规律与范围。
学会只用3种以内的字体来做设计。
关于「图形」


如果你对图形的把控力不够,那么 画面中尽量不要出现过多的弧线,可尝试使用直角的图形。
关于「配色」

不需要很多,短期内,你只需要掌握三到四个固定的色彩搭配组合,将之反反复复的使用,用烂为止。
罗嗦一句,配色还有一点,那就是注意配色的比列关系。如果你对色彩真的不敏感,那么在设计中,不要出现过多色彩搭配的情况。
下图为反面示例:

「学会用英文来提升画面品质感」

我知道,很多有经验的设计师是不屑于用英文的,但是,在前面我也说过,这是我给行业新人提的建议。
至于为什么用英文会显得高大上,可移步至我在问题【为什么很多人无法接受在产品的外观设计中出现汉字?】下的回答。
最后总结一下设计新人如何避免设计中的「廉价感」:
1. 不要使用超出你掌控的元素(色彩搭配、字体、符号、图形等) ;
2. 在使用元素时,认真的思考每一个元素在画面中的作用是什么;
3. 学会只用3种以内的字体来做设计;
4. 画面中尽量不要出现过多的弧线,可尝试使用直角的图形;
5. 掌握三到四个固定的色彩搭配组合,将之反反复复的使用,用烂为止;
6. 学会用英文来点缀画面
@这是eno|艺术与时尚行业工作者|时尚领域创作者|B站同名:这是eno
图文内容均收录在公众号: 艾诺说
如果任何关于个人形象的问题,也可以 加我微信: enoxone











