身為在直播公司耕耘了好幾年的設計師,每當提起這個直播禮物,都是男默女淚~一路走來的坎坷只有我們知道。
隨著5G的到來,全民手機上網速度的提升,促進著手機直播的蓬勃發展。主播透過和使用者聊天,博得使用者的獎賞為其刷禮物,直播間就會飛出炫酷的禮物動效,它既能刺激主播提供更豐富的直播內容,又也滿足手機前使用者的榮譽感,越貴重的禮物會有更長的時間,更絢麗的效果。
也隨著直播平台的發展,設計人員不斷制造精美的禮物動效,相應的,大禮物的時長增加和檔體積增大,都在沖擊著手機記憶體與效能,迫使著開發人員與設計人員一同去解決這個痛點,這也是動畫格式的進階之路~
動效格式
- 動圖:Gif、Apng、Webp
- 開源和自研:Lottie、SVGA
- 視訊:mp4(本文主角)
Gif動圖
GIF格式的名稱是Graphics Interchange Format的縮寫,是在1987年由Compu Serve公司為了填補跨平台影像格式的空白而發展起來的。GIF可以被PC和Mactiontosh等多種平台上被支持。最古老的動畫格式,具有較高相容性和體積最小的優點,但缺點也是明顯的僅最高支持256種顏色,隨著動畫時長的增加也會使檔體積增大和大量占用手機記憶體。
Apng動圖
APNG(Animated Portable Network Graphics)誕生於 2004 年,是一個基於 png 的位圖動畫格式,擴充套件方法類似主要用於網頁的 GIF 89a,仍對傳統 PNG 保留向下相容,2017 年主流瀏覽器幾乎都已經支持 APNG。他在目前主流的所有瀏覽器上都可以完美支持,在移動的裝置上透過一些程式碼框架也可以完美支持,他相比 GIF 支持的色彩範圍更廣,更清晰,並且占用更低的記憶體,支持透明通道,有非常多的優勢。
Webp動圖
WEBP 是由 Google 推由,他目前也基本相容所有的主流瀏覽器,相同的效果,webp 格式要比 png 格式小出來大概一半的大小,同時他也相容所有的安卓裝置,像一些 ios 裝置需要透過一定的方式才可以支持,不過相比來說各方面的表現都是非常優秀的。它的實作原理是把所有的序列幀合成一個webp檔,所以它的體積是序列幀*幀數。
Lottie
Lottie 由 Airbnb 推出,並且迅速在國內外各種大小廠快速推廣開來,目前已經是一個非常普遍常用的格式(支付寶的五福活動就是通用這種實作方案來完成各種動畫效果)他在 AE 中的外掛程式叫 Bodymovin,他的原理是把我們的各種向量元素以及位圖圖層以及他們的效果關鍵節點打包的形式行成一個 json 格式的文行。但缺點也明顯,它不支持更多的AE外掛程式,他對緩動曲線的解析會占用非常多的記憶體;第二點是各平台效果的支持都不是很穩定,很多時候都容易出 Bug。
SVGA
針對 Lottie 對緩動曲線解析差帶來的效能問題和穩定性問題,我們會有第二種備選方案是 SVGA,不管是匯出之後的記憶體占用,還是在各個端的表現穩定性都會好很多。但是他的記憶體占用會比 Lottie 稍高,並且支持的特性也會比 Lottie 少一些。僅支持AE的五大內容(錨點、位移、縮放、透明度、旋轉)。svga也可以用序列幀來實作禮物動畫效果,效果就跟webp的其實是一樣的,因為沒有發揮出它的優勢,體積大也該大,該占記憶體也會占記憶體。不過svga在實作一些小動畫,小互動還是用得挺廣泛的。
MP4(現最優方案)
終於講到了我們的主角mp4了,或許大家疑惑了,直播間的禮物動效都是得透明的啊,mp4又不支持透明,能支持透明的mov格式又不太可能用於手機直播間。我們先了解下透明是什麽?影像的透明使用 Alpha 通道表示,即 RGBA 裏的 A,該通道是一個 8 位灰度通道,由 256 級灰度來記錄影像中的透明資訊。說白了透明和 RGB 一樣都是顏色資訊,雖然 MP4 不支持透明通道,只要想辦法給它展示出來就好了吧!還是 canvas 技術,只要我們可以用 canvas 把透明視訊畫出來就可以了。
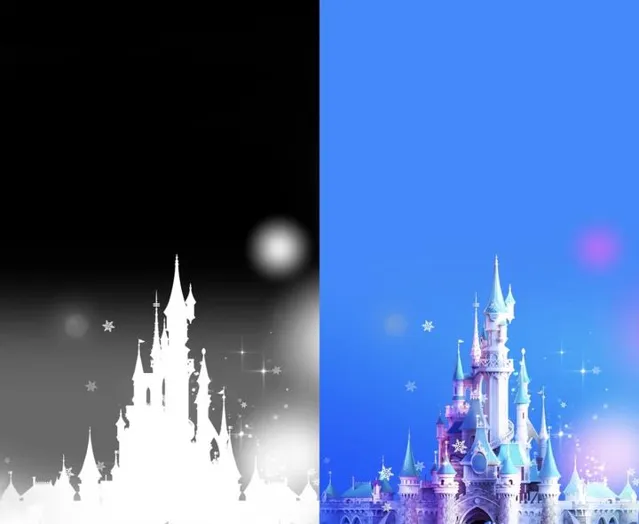
透過和開發同學溝通,也參考了網路上的文章和討論,最終決定將動效 以左右同步的兩塊視訊拼接而成,2個視訊合成1個,左右分布 。左邊的視訊將 A 資訊用黑白來表示 (左邊黑白和通道蒙版是一個意思,讓程式讀取和辨識且決定右邊哪些顯示,哪些不顯示,從而實作透明) ,右邊的視訊保留原始的 RGB 資訊,當 MP4 播放的時候分別讀取左右兩塊視訊進行拼接,得到完整了 RGBA 像素資訊,然後繪制在目標畫布上。

到這裏對於我們設計師的工作就很簡單了,只為把一個禮物,不論你是gif、apng、webp、svga,只要把它們生成序列幀,往AE裏面一丟。
第一步:輸出正常的RGB視訊(帶背景顏色-範例圖為淺藍色),匯出視訊保存

第二步:生成純通道的Alpha視訊,匯出視訊保存

第三步: 新建一個寬度乘2的畫布,把2個剛匯出的視訊左右分別放置 ,最後匯出mov格式,再透過格式轉換成mp4就大功告成了(轉換格式的工具推薦用鳳梨 HandBrake) 。一個6s的大禮物mp4檔只有1.4M,心動了吧~
以上是我們設計師所要做的工具,另外需要說服產品經理和老板來落地這個方案,只要你能提到這種禮物格式方案,為產品發展邁上一大步,也許升職加薪都說不定哈~
以下是給開發同事的實作相關程式碼,也要一並行給他們~
https:// felgo.com/doc/felgo-alp havideo/#how-to-create-an-alpha-video
一路走來,從最開始的序列幀webp到支持小動畫的svga,再到現在能實作酷炫不占記憶體不卡的mp4,很佩服工程師的想法和解決問題的辦法,讓直播行業妍妍向榮,經久不衰,也越來越好玩,越來越好看。希望能夠幫到大家,雖然大家都是競爭關系,啊哈哈哈~











