前言
明日方舟在22年年中的叠代更新中,最佳化了角色養成的升級界面,在此做簡要分析,歡迎拍磚
正文
先放一下總覽圖,更新前後對比圖。建議把第二張和第三張圖一起截圖,釘在桌面上再往下看,會比較直觀。
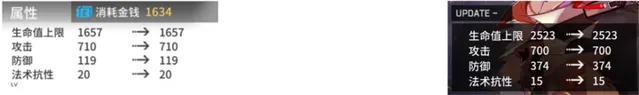
 明日方舟角色養成界面
明日方舟角色養成界面
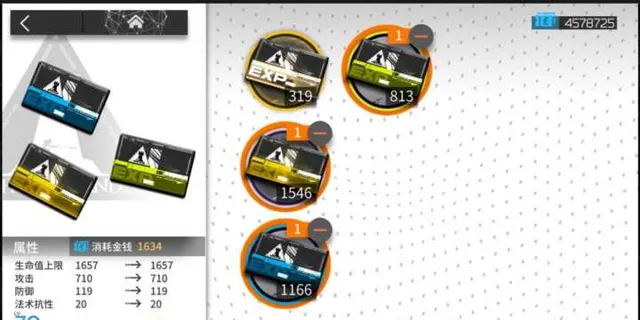
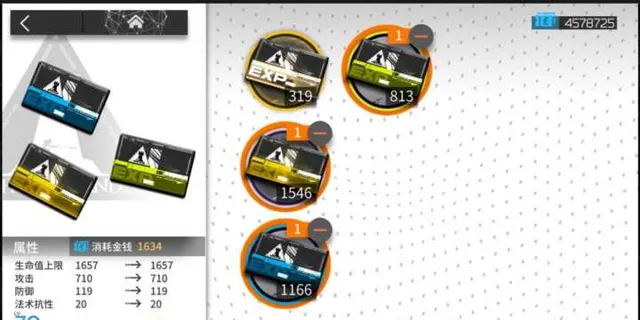
 更新前升級角色界面
更新前升級角色界面
 更新後升級角色界面
更新後升級角色界面
總體

視覺上從白色調換成了深灰色調,應該是為了與前置頁面相統一,增強連貫性。同時提升本頁面的設計感
A區域(立繪展示)

角色升級界面新增角色立繪,且兩頁面之間的位置相近,增強了前後界面的連貫性。同時讓玩家對正在養成的角色有更直觀的視覺認知,在養成系統的核心頁面,加立繪也是增強玩家與角色的連線感。
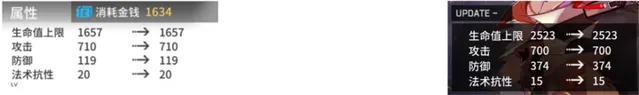
B區域(內容數據)

左邊還是升級前後內容預覽,面積,位置和排版都沒有變化,加了個深色的底圖,跟整體界面視覺做統一。
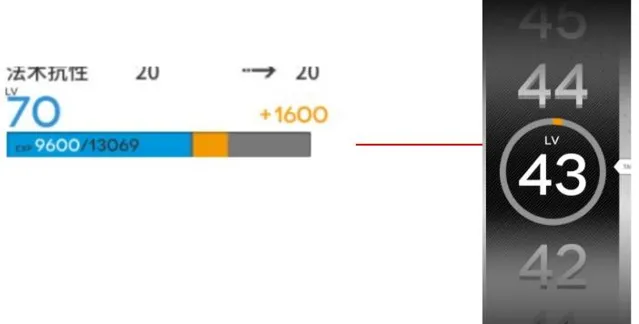
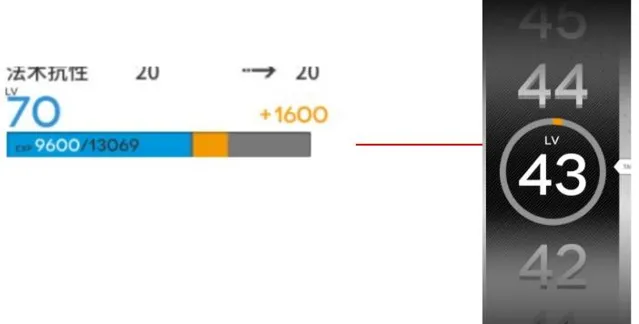
 強化了獲取經驗數碼的顯示,將橫進度條改成環形進度條放到右側。這兩個設計是強化玩家對吃經驗書效果的感知
環形進度條提升界面設計感
已由經驗顯示從藍色變成亮黃色,應該是為了色彩統一,這裏把經驗相關的強調色都統一成橙色系了
同時整體上移,給C道具展示與選擇讓開了空間
強化了獲取經驗數碼的顯示,將橫進度條改成環形進度條放到右側。這兩個設計是強化玩家對吃經驗書效果的感知
環形進度條提升界面設計感
已由經驗顯示從藍色變成亮黃色,應該是為了色彩統一,這裏把經驗相關的強調色都統一成橙色系了
同時整體上移,給C道具展示與選擇讓開了空間
C區域(消耗材料)
 把原來散落與界面左中右的道具現存數量+道具消耗數量,集合到了界面的左下方。有效集中了視線流,降低了認知負荷
與此同時節省下了很大的界面空間,給右邊的特色等級展示和人物立繪
這裏砍掉了之前形象化展示的經驗書消耗數量,將引導玩家關註的重點由經驗書數量改為角色立繪和等級
應該是因為經驗書道具數量相對確定,玩家習慣和常用行為也相對固定,將之前沒有充分利用的空間(原本
可能是拓展用)整合,根據玩家習慣和關註重點重新確定界面視覺引導資訊點
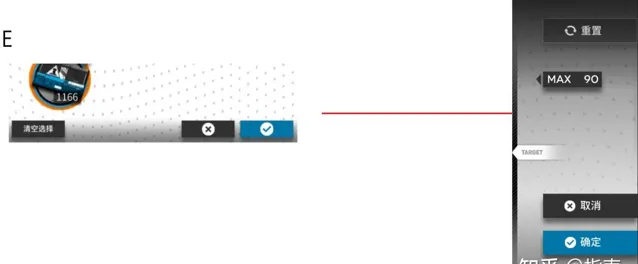
將原本的點選區域從螢幕中央移動到了下方偏左的位置,讓道具能夠更容易被點選到,降低操作負荷
把原來散落與界面左中右的道具現存數量+道具消耗數量,集合到了界面的左下方。有效集中了視線流,降低了認知負荷
與此同時節省下了很大的界面空間,給右邊的特色等級展示和人物立繪
這裏砍掉了之前形象化展示的經驗書消耗數量,將引導玩家關註的重點由經驗書數量改為角色立繪和等級
應該是因為經驗書道具數量相對確定,玩家習慣和常用行為也相對固定,將之前沒有充分利用的空間(原本
可能是拓展用)整合,根據玩家習慣和關註重點重新確定界面視覺引導資訊點
將原本的點選區域從螢幕中央移動到了下方偏左的位置,讓道具能夠更容易被點選到,降低操作負荷
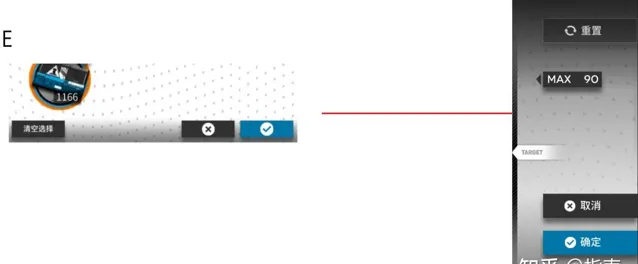
D區域(目標等級選定)
 等級展示由原來的左下角變成了占據整個螢幕右半空間的特色化展示
大幅提升逼格
擴大面積,將等級這個資訊強化成視覺中心之一(另一個是立繪)
等級的上下滑動操作,取代了之前多次重復點選/長按經驗片升級的操作。讓角色升級的目標性更突出
(我要升到多少級),極大的降低了升級操作的物理操作負荷
將角色升級過程中,玩家需要關註的資訊從「我要花多少經驗書」「我要花多少龍門幣」「升到多少級」「上面那些材料夠麽?」簡化成了「我要升到多少級」「材料夠麽」,降低了認知負荷
等級展示由原來的左下角變成了占據整個螢幕右半空間的特色化展示
大幅提升逼格
擴大面積,將等級這個資訊強化成視覺中心之一(另一個是立繪)
等級的上下滑動操作,取代了之前多次重復點選/長按經驗片升級的操作。讓角色升級的目標性更突出
(我要升到多少級),極大的降低了升級操作的物理操作負荷
將角色升級過程中,玩家需要關註的資訊從「我要花多少經驗書」「我要花多少龍門幣」「升到多少級」「上面那些材料夠麽?」簡化成了「我要升到多少級」「材料夠麽」,降低了認知負荷
E區域(操作按鍵)
 新增了一鍵最大的便捷操作按鈕
將按鈕整合到界面右邊緣,方便點選
上面兩個都是增加易用性的
新增了一鍵最大的便捷操作按鈕
將按鈕整合到界面右邊緣,方便點選
上面兩個都是增加易用性的
總結

總體來說,制作組根據現有的玩家習慣與操作流程,對界面的資訊重新整合排布,對界面樣式進行最佳化設計。大幅降低了玩家的操作,認知負荷,使得界面更具易用性,也讓界面看起來更有b格了,我認為是相當好的UX最佳化。