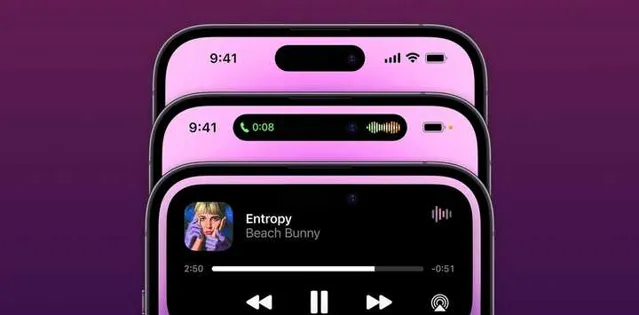
我就覺得有些答主挺搞笑的, 說什麽靈動島不會提升體驗, 難道各位不用打車、點外賣、導航?
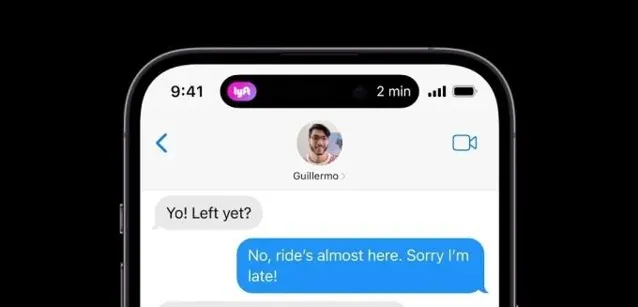
有了靈動島, 就沒必要切到打車/外賣App去看進度, 直接一目了然; 長按檢視詳情, 點選回到 App. 邏輯不能再清楚.

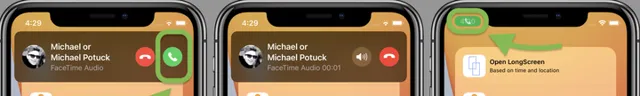
還說什麽榮耀先實作的, 拜托, calling indicator 從 iPhone X 就長這樣:

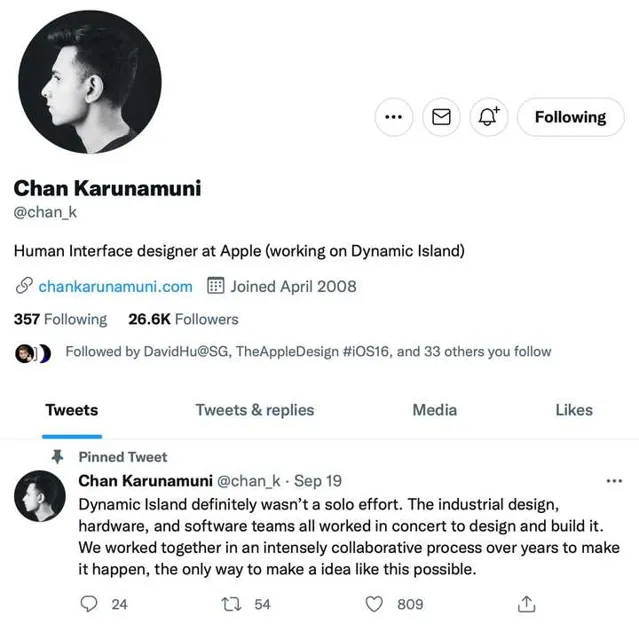
至於說靈動島的設計師, 他可不止開發了靈動島:

當年 iPhone X 的全手勢多工互動, 就是他操刀:

結果一堆 Android 廠商看見了, 抄了一年都抄不明白. 第二年 WWDC 他主持了一場叫做「Designing Fluid Interfaces」的 speech, 把 iPhone X 互動的玄機給講明白了.

回到 iPhone 14 Pro 釋出之後他的推文, 他說的很明白, 這玩意不是他一個人的功勞, 而是結合了工業設計(Design)、硬件(Hardware Engineering/Hardware Technology)和軟件(Software) 四個團隊多年來的努力.

至於說 Android 為啥做不出來, 首先還是 Google 的問題. 因為 Google 自己對通知欄和懸浮泡(App Overlay)一直都沒有一個很明確的定位.
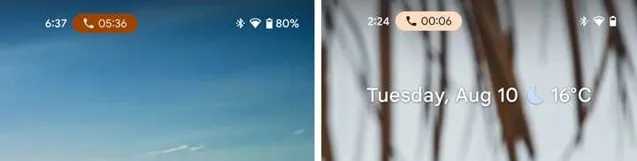
就比如 Android 11 通話的時候, 頂部有個駐留通知的圖示, 左邊還有個懸浮氣泡. 頭頂那個通知圖示意義不明, 需要展開才能互動, 而這個懸浮氣泡就侵占到了螢幕空間, 就像一塊狗皮膏藥.

到了 Android12 就搞了這個類似靈動島的東西, 但也就限於正在進行的通話能用這個 feature.

所以, 不是說 Android 的設計師想不出, 而是沒有像蘋果這樣能有軟硬件一起協作的能力去思考、去執行.
更重要的是, 做了這樣的互動設計, 還得讓第三方 App 來適配. 不用說目前 Android 那個碎片化和各懷鬼胎的開發、分發生態, 看看早年 app overlay 被濫用成什麽樣子了?

更麻煩的地方其實還是, 有些廠商就是在刻意引導使用者「無劉海=美」, 然而美這個東西從來都不會有一個標準.
對美學哪怕只有概括性了解的人, 都不會認為美是能被標準化的.
說到底 Android 廠商根本沒有所謂的「美學追求」, 無打孔只是一個賣點而已. 不然這麽多年來, 堅持機身、螢幕、Dock欄、相機模組 R 角匹配的也就蘋果(13Pro 的相機模組 R 角和機身不匹配).

這次 14 Pro R 角變化後, 靈動島和 Dock 欄都匹配了新的 R 角: