從我自己的角度來看,安卓手機的使用體驗遠遠沒有追上 iPhone,安卓手機有太多的細節問題沒有做到位。本人目前 iPhone 13 mini 和小米 13 雙持,在這裏不談參數配置,就對比一下細節問題。
細節對比
以下屬於我個人觀點分享,無意說服任何人購買 iPhone 手機,也沒有貶低小米的意思。這種設計問題我已經給小米有所反饋,希望小米可以做得更好一些。
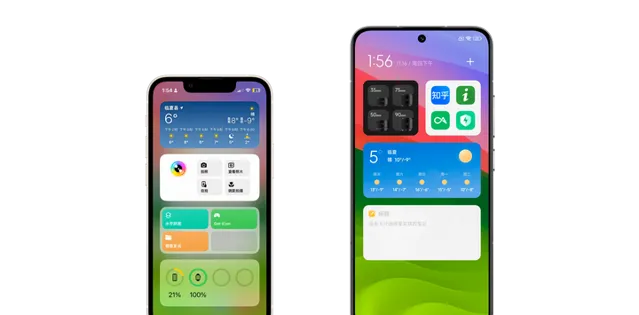
負一屏 UI 設計
我覺得 這是個需要在設計上做減法的地方 。在小部件之外的地方除了必要資訊,其他的內容越少越好。

iPhone 在負一屏沒有改變原來的狀態列資訊,而且保持了相同的對稱分布,在構圖上相對平衡一些。小米手機在狀態列裏面取消了時間顯示,然後把時間下放到狀態列下面,導致狀態列左邊空缺出來,破壞了對稱性和秩序感。
再看小米手機的時間顯示,出現了資訊含量偏高的問題,不夠簡潔,也容易幹擾使用小部件的註意力,然後左右兩邊也出現了對稱性不足,出現構圖上的左重右輕。iPhone 上面沒有這樣的文字顯示區域,也就不再多說。
在相同的桌布下,iPhone 透過毛玻璃背景效果將圖示,文字等元素同背景分離出來,凸顯螢幕顯示內容。小米手機這邊沒有給背景和螢幕元素做區分,而且還給字型加上了淺色,筆畫也變得纖細,導致訊號顯示區域,日期和星期資訊觀感不夠醒目。
最後是 iPhone 的問題,「編輯」兩個字要是隱藏起來會更好,這是 iPhone 在負一屏上還不夠完美的地方。

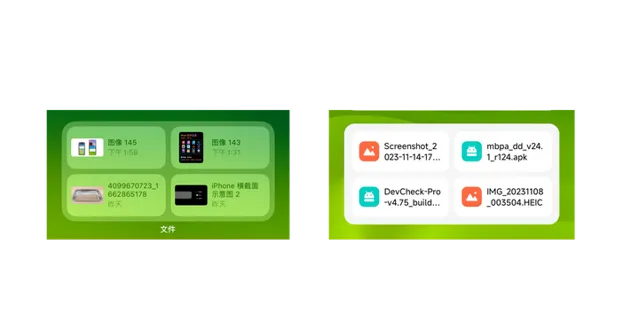
既然說到負一屏,那順便說一下小元件的問題,如上圖所示,iPhone 的小元件透過縮圖就能看出檔資訊的大概內容。而在小米這邊,這小元件只能看出檔類別是什麽,但是檔裏面是什麽,就不得而知了,這方面小米任需努力。
主界面 UI 設計
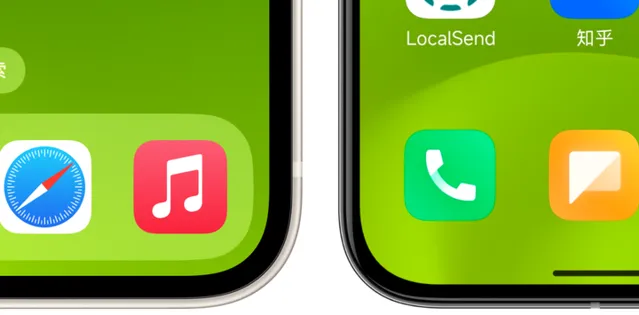
回到主界面,iPhone 在 Dock 欄實作了手機外框,螢幕圓角,Dock 背景以及圖示圓角的同心圓設計,觀感整潔有序,相對舒適,而且 iPhone 在主螢幕取消了觸控條顯示。在小米手機這邊不知道是安卓手機原因無法去掉還是怎麽回事,反正在主螢幕保留了觸控條,導致 Dock 欄圖示上移,圖示圓角沒有跟螢幕圓角保持嚴格對齊,破壞了整體美感。

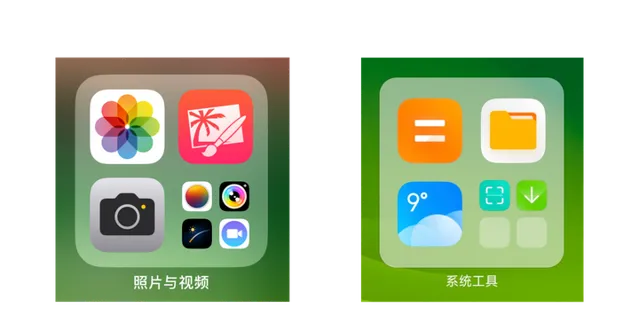
再來對比一下 App 分組。iPhone 這邊 App 分組的圓角跟 App 圖示圓角保持了高度一致,圖示外面的背景邊框四周等寬,觀感精致協調,統一有序。小米這邊分組圓角和圖示圓角各玩各的,而且外框上下兩邊較寬,左右兩邊較窄,需要提升和最佳化的空間非常大。

其他一些東西需要影片展示,考慮到創作時間成本我就不展細講了。反正大概就這樣,在細節狂魔上,Apple 的設計團隊似乎能懂得完美主義或強迫癥患者對於美感的追求。
總結一下
安卓手機還需要最佳化,提升空間還有很大,繼續加油。不像 iPhone,在 UI 設計美感上已經提升不動了。











