前言
明日方舟在22年年中的迭代更新中,优化了角色养成的升级界面,在此做简要分析,欢迎拍砖
正文
先放一下总览图,更新前后对比图。建议把第二张和第三张图一起截图,钉在桌面上再往下看,会比较直观。
 明日方舟角色养成界面
明日方舟角色养成界面
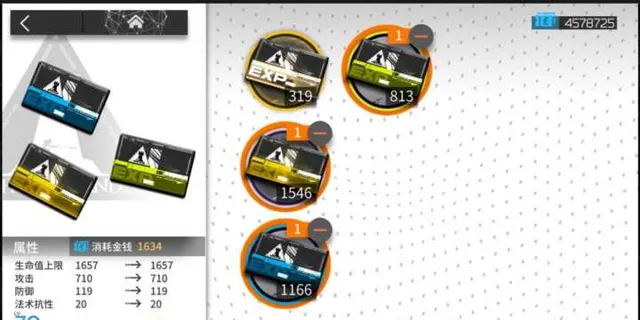
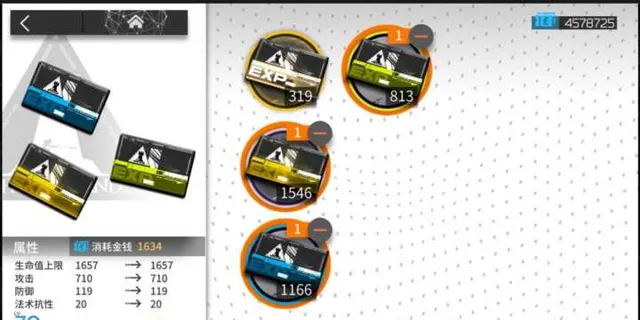
 更新前升级角色界面
更新前升级角色界面
 更新后升级角色界面
更新后升级角色界面
总体

视觉上从白色调换成了深灰色调,应该是为了与前置页面相统一,增强连贯性。同时提升本页面的设计感
A区域(立绘展示)

角色升级界面新增角色立绘,且两页面之间的位置相近,增强了前后界面的连贯性。同时让玩家对正在养成的角色有更直观的视觉认知,在养成系统的核心页面,加立绘也是增强玩家与角色的连接感。
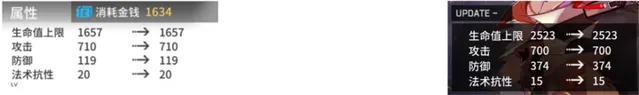
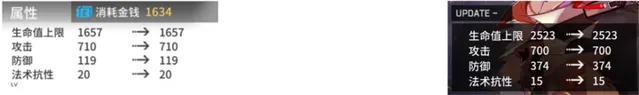
B区域(属性数据)

左边还是升级前后属性预览,面积,位置和排版都没有变化,加了个深色的底图,跟整体界面视觉做统一。
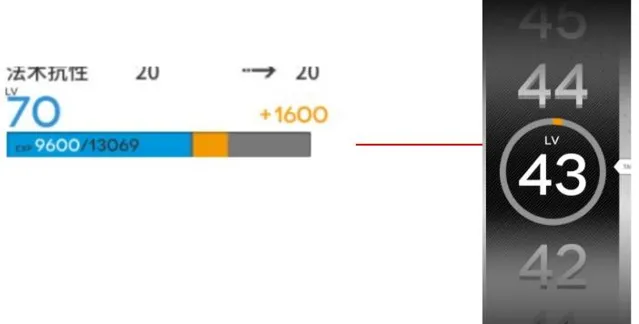
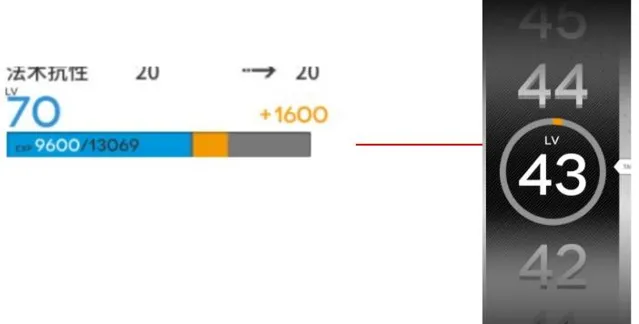
 强化了获取经验数字的显示,将横进度条改成环形进度条放到右侧。这两个设计是强化玩家对吃经验书效果的感知
环形进度条提升界面设计感
已由经验显示从蓝色变成亮黄色,应该是为了色彩统一,这里把经验相关的强调色都统一成橙色系了
同时整体上移,给C道具展示与选择让开了空间
强化了获取经验数字的显示,将横进度条改成环形进度条放到右侧。这两个设计是强化玩家对吃经验书效果的感知
环形进度条提升界面设计感
已由经验显示从蓝色变成亮黄色,应该是为了色彩统一,这里把经验相关的强调色都统一成橙色系了
同时整体上移,给C道具展示与选择让开了空间
C区域(消耗材料)
 把原来散落与界面左中右的道具现存数量+道具消耗数量,集合到了界面的左下方。有效集中了视线流,降低了认知负荷
与此同时节省下了很大的界面空间,给右边的特色等级展示和人物立绘
这里砍掉了之前形象化展示的经验书消耗数量,将引导玩家关注的重点由经验书数量改为角色立绘和等级
应该是因为经验书道具数量相对确定,玩家习惯和常用行为也相对固定,将之前没有充分利用的空间(原本
可能是拓展用)整合,根据玩家习惯和关注重点重新确定界面视觉引导信息点
将原本的点击区域从屏幕中央移动到了下方偏左的位置,让道具能够更容易被点击到,降低操作负荷
把原来散落与界面左中右的道具现存数量+道具消耗数量,集合到了界面的左下方。有效集中了视线流,降低了认知负荷
与此同时节省下了很大的界面空间,给右边的特色等级展示和人物立绘
这里砍掉了之前形象化展示的经验书消耗数量,将引导玩家关注的重点由经验书数量改为角色立绘和等级
应该是因为经验书道具数量相对确定,玩家习惯和常用行为也相对固定,将之前没有充分利用的空间(原本
可能是拓展用)整合,根据玩家习惯和关注重点重新确定界面视觉引导信息点
将原本的点击区域从屏幕中央移动到了下方偏左的位置,让道具能够更容易被点击到,降低操作负荷
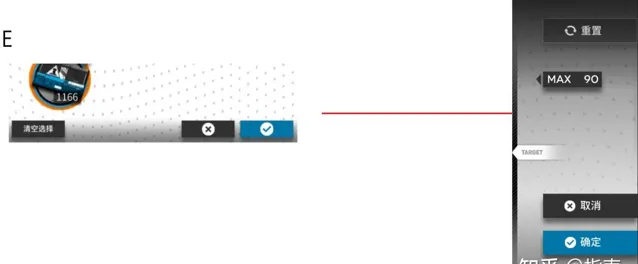
D区域(目标等级选定)
 等级展示由原来的左下角变成了占据整个屏幕右半空间的特色化展示
大幅提升逼格
扩大面积,将等级这个信息强化成视觉中心之一(另一个是立绘)
等级的上下滑动操作,取代了之前多次重复点击/长按经验片升级的操作。让角色升级的目标性更突出
(我要升到多少级),极大的降低了升级操作的物理操作负荷
将角色升级过程中,玩家需要关注的信息从「我要花多少经验书」「我要花多少龙门币」「升到多少级」「上面那些材料够么?」简化成了「我要升到多少级」「材料够么」,降低了认知负荷
等级展示由原来的左下角变成了占据整个屏幕右半空间的特色化展示
大幅提升逼格
扩大面积,将等级这个信息强化成视觉中心之一(另一个是立绘)
等级的上下滑动操作,取代了之前多次重复点击/长按经验片升级的操作。让角色升级的目标性更突出
(我要升到多少级),极大的降低了升级操作的物理操作负荷
将角色升级过程中,玩家需要关注的信息从「我要花多少经验书」「我要花多少龙门币」「升到多少级」「上面那些材料够么?」简化成了「我要升到多少级」「材料够么」,降低了认知负荷
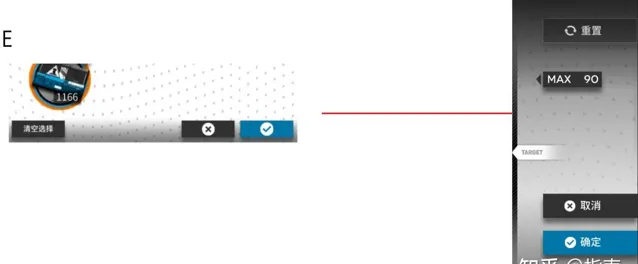
E区域(操作按键)
 新增了一键最大的便捷操作按钮
将按钮整合到界面右边缘,方便点击
上面两个都是增加易用性的
新增了一键最大的便捷操作按钮
将按钮整合到界面右边缘,方便点击
上面两个都是增加易用性的
总结

总体来说,制作组根据现有的玩家习惯与操作流程,对界面的信息重新整合排布,对界面样式进行优化设计。大幅降低了玩家的操作,认知负荷,使得界面更具易用性,也让界面看起来更有b格了,我认为是相当好的UX优化。