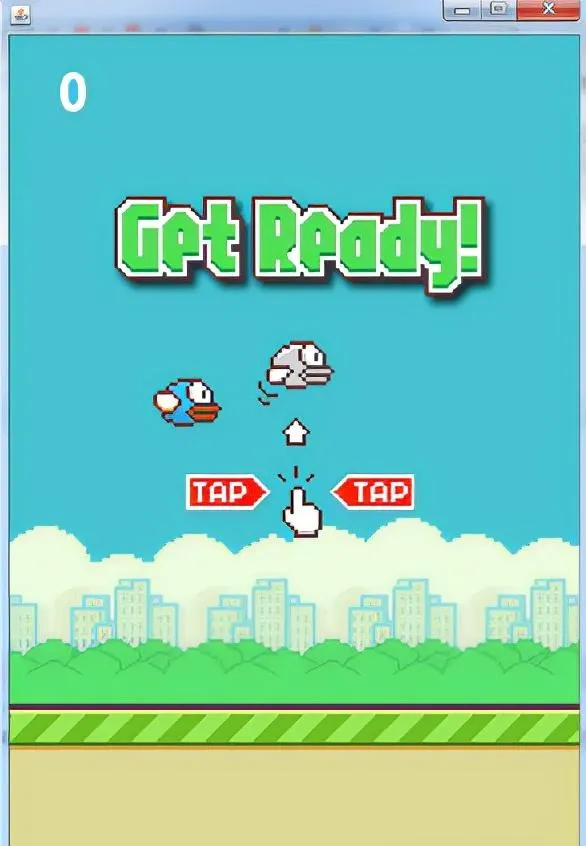
这款游戏的起源是越南独立开发者开发的手机游戏,短时间内占据了全球各大手机软件商店免费排行榜的第一位。游戏中玩家控制一只小鸟飞过一个个柱子的间隙。飞的越远分数越高,看玩家能使小鸟在空中坚持飞多久。初始界面如图1所示。
完整源码+文档+视频 :源码+论文下载

玩家在上图所示界面任意位置,按下鼠标左键,开始游戏。
游戏开始以后,玩家需要不断控制点击屏幕的频率来调节小鸟的飞行高度和降落速度,让小鸟顺利的通过画面右端的柱子间隙。如果玩家不小心碰到了柱子或者落到了地面上,则结束游戏。如图2所示。
如图2所示的左上角显示了用户的得分,每通过一个柱子间隙得1分。另外,此时玩家可以在如图2所示的任意位置,按下鼠标左键,重新开始游戏。
2、步骤
步骤一:新建工程和包
新建名为teduBirdGame的的Java工程,然后,在工程下的src目录下新建包cn.tedu.bird,最后,将该工程所需的图片拷贝至该包下,工程结构如图4所示:
在项目中,包的名字一般为公司域名倒写,再加上项目名字,即为包名。
步骤二:构建工程的结构
首先,新建BirdGame类,然后新建Groud类,表示游戏中的地面;新建Column表示游戏中的柱子;新建Bird类表示游戏中的鸟,这些类继承Jpanel类,都继承自Jpanel类。游戏中的各个对象如图5所示。
Jpanel是Java图形界面化(GUI)工具包swing中的面板容器类,可以理解为画板,包含在javax.swing包中,是一种轻量级容器,可以加入到JFrame窗体中。
步骤三:为BirdGame类添加属性
其中,background属性是游戏背景贴图。
步骤四:为Ground类添加属性
Ground类中,各个属性表示的含义如图7所示:
在Ground类中添加的代码如图8所示:
其中,image属性为地面的贴图。
步骤五:为Column类添加属性
Column类中,各个属性表示的含义如图9所示。
在Column类中添加的代码如图10所示:
其中,image属性表示柱子贴图。
步骤六:为Bird类添加属性
代码如图11所示:
image属性表示Bird类的贴图,x,y表示鸟的中心位置,width和height表示鸟图片的宽度和高度。在本实训项目中,小鸟的大小用一个正方形区域来表示,size即表示该正方形的边长,用于后续的碰撞检测。
步骤七:为BirdGame类添加构造方法,初始化属性
通过图12大家可以看出实例化Column类的时候,出现了编译错误,这是因为还没有为Column类编写一个带参数的构造器。
步骤八:为Column类添加构造方法,初始化属性
下面介绍一下x、y坐标的计算方式,第一个柱子的x坐标为x= 432+118=550,第二根主子的x坐标为x=550+245,因此,柱子的x轴坐标可以总结为x = 550+245*(n-1),其中n表示第几根柱子。
可以看出,柱子y的坐标范围在132至350之间随机分布,使用Random类的nextInt方法生成[0-218)之间的随机数,然后再加上132,这样就能得到132至350之间的随机数了。
步骤十:为Bird类添加构造方法,初始化属性
步骤九:为Ground类添加构造方法,初始化属性
步骤十一:编写main方法
在main方法中,设置窗口的大小、居中、点击窗口的右上角「











