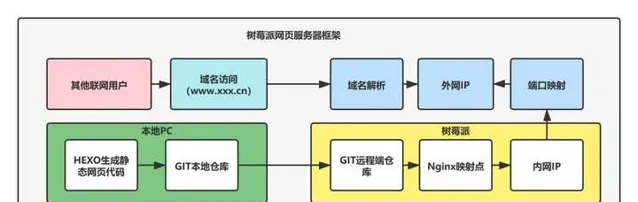
前言
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown (或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。即把用户的markdown文件,按照指定的主题解析成静态网页。

前期环境准备
硬件部分:
软件部分:
安装hexo
输入如下指令查看hexo和npm是否安装:
~ node -v && npm -v
v18.12.1
8.19.2
使用nodejs的npm安装包管理工具安装hexo,指令如下
~ npm install -g hexo-cli
查看是否安装成功
~ hexo -v
hexo-cli: 4.3.0
os: linux 5.15.61-v8+ Debian GNU/Linux 11 (bullseye) 11 (bullseye)
node: 18.12.1
v8: 10.2.154.15-node.12
uv: 1.43.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 108
nghttp2: 1.47.0
napi: 8
llhttp: 6.0.10
openssl: 3.0.7+quic
cldr: 41.0
icu: 71.1
tz: 2022b
unicode: 14.0
ngtcp2: 0.8.1
ngh
出现版本信息说明安装成功
Hexo生成网页
两个工具就绪后我们开始生成静态网页:
我们首先创建一个文件夹,用来存放网页数据
~ mkdir /home/hexo
~ cd /home/hexo
~ hexo init
~ npm install
~ ls
_config.butterfly.yml _config.landscape.yml db.json node_modules package.json scaffolds themes
_config.butterfly.yml.save _config.yml hexo_run.js package-lock.json public source
然后文件夹就有了Hexo的源码了
这个就是网站的跟目录
使用hexo生成代码指令
hexo g
然后开启本地端口访问
hexo server
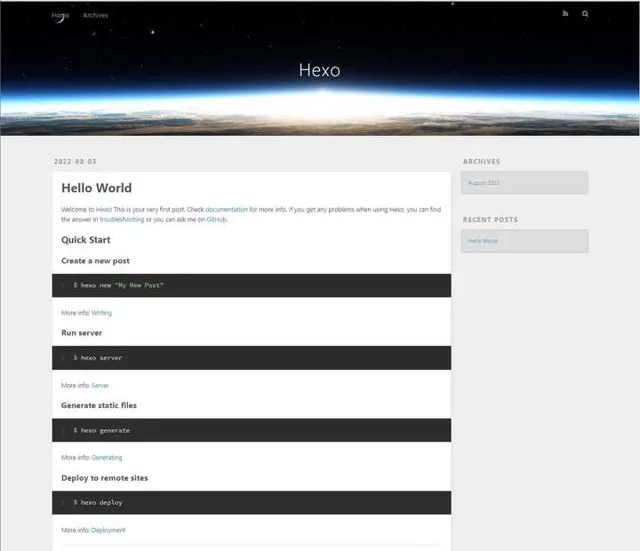
在浏览器输入如下内容,就可以本地访问Hexo生成的网页代码了:
localhost:4000

hexo结构详解
_config.yml
网站的配置信息,您可以在此配置大部分的参数。 配置参数讲解
package.json
应用程序的信息,以及需要安装的模块信息。
scaffolds
模版文件夹。新建文章时,Hexo 会根据 scaffold 中的模板文件来建立新的文件。 Hexo的模板是指在新建的markdown文件中默认填充的内容 。例如,如果修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。也就是说,通过hexo命令每新建一个文章,都会包含指定模板文件中的内容。
官网模板详述
source
资源文件夹是存放用户资源的地方,如markdown文章。
Markdown 和 HTML 文件会被解析并放到
public
文件夹
,而其他文件会被拷贝过去。
_posts
文件夹之外,开头命名为
_
(下划线)的文件 / 文件夹和隐藏的文件将会被忽略。
themes
主题文件夹。Hexo 会根据主题来解析source目录中的markdown文件生成静态页面。 官网主题详述
写作
可以执行下列命令来创建一篇新文章。
$ hexo new [
layout]
<title>
可以在命令中指定文章的布局(layout),不指定默认为
post
,也可以通过修改
_config.yml
中的
default_layout
参数来指定默认布局。
创建的新文章会自动加上指定布局对应的模板文件中的内容。
布局(Layout)
Hexo 有三种默认布局:
post
、
page
和
draft
,它们分别对应不同的路径,而自定义的其他布局和
post
相同,都将储存到
source/_posts
文件夹。
布局路径
postsource/_postspagesourcedraftsource/_drafts
layout:
设为
false
。
模版(Scaffold)
在新建文章时,Hexo 会根据
scaffolds
文件夹内相对应的文件来建立文件,例如:
$ hexo new photo "My Gallery"
在执行这行指令时,Hexo 会尝试在
scaffolds
文件夹中寻找
photo.md
,并根据其内容建立文章
,以下是您可以在模版中使用的变量:
变量描述
layout
布局
title
标题
date
文件建立日期
Front-matter
Front-matter是文件最上方以
---
分隔的区域,用于指定个别文件的变量,举例来说:
---
title: Hello World
date: 2013/7/13 20:46:25
---
title: Hello World
冒号需要有一个空格,当然除YAML 外,你也可以使用 JSON 来编写 Front-matter。
以下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
参数描述默认值layout布局title标题date建立日期文件建立日updatedTime更新日期文件更新日期comments开启文章的评论功能truetags标签(不适用于分页)categories分类(不适用于分页)permalink覆盖文章网址
分类和标签
只有文章支持分类和标签,您可以在 Front-matter 中设置。在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别: 分类具有顺序性和层次性而标签没有顺序和层次 。
categories:
- Diary
tags:
- PS3
- Games
会使分类
Life
成为
Diary
的子分类,而不是并列分类。因此,有必要为您的文章选择尽可能准确的分类.
文章摘要
设置文章摘要,我们只需在想显示为摘要的内容之后添
<!-- more -->
即可。像下面这样:
---
title: hello hexo markdown
date: 2016-11-16 18:11:25
tags:
- hello
- hexo
- markdown
---
我是短小精悍的文章摘要(๑•̀ㅂ•́) ✧
<!-- more -->
紧接着文章摘要的正文内容
这样,
<!-- more -->
之前、文档配置参数之后中的内容便会被渲染为站点中的文章摘要。
资源引用
写个博客,有时候会想添加个图片或者其他形式的资源等等。有以下两种方式进行解决:
- 使用绝对路径引用资源,在 Web 世界中就是资源的 URL
- 使用相对路径引用资源
对于使用相对路径引用资源的,我们可以使用 Hexo 提供的 资源文件夹 功能。
使用文本编辑器打开站点根目录下的
_ config.yml
文件,将
post_asset_folder
值设置为
true
。
post_asset_folder: true
修改之后会开启 Hexo 的文章资源文件管理功能。Hexo 将会在我们每一次通过
hexo new <title>
命令创建新文章时自动创建一个同名文件夹,于是我们便可以将文章所引用的相关资源放到这个同名文件夹下,然后通过相对路径引用。例如,你把一个
example.jpg
图片放在了这个同名文件夹中,使用相对路径的常规 markdown 语法

即可访问 。
网站发布
首先执行下列命令生成相应的静态网页,生成的静态网页以及相关资源都会在
public
目录下
$ hexo generate
用hexo-server
hexo-server模块的主要命令如下,输入以下命令以启动服务器,您的网站会在
http://localhost:4000
下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
$ hexo server
如果您想要更改端口,或是在执行时遇到了
EADDRINUSE
错误,可以在执行时使用
-p
选项指定其他端口,如下:
$ hexo server -p 5000
编辑自己的博客
如何添加自己的博客
例如新建一篇名为:【my_blog】的博客,输入新建命令:
hexo new 'myblog'
运行完成后查看source/_post文件夹会发现已经生成了myblog.md文件
最后重启hexo就可以看到啦!
~ hexo g
~ hexo s
博客的部署
安装 Nginx
sudo apt-get install nginx
启动Nginx
sudo nginx start
启动,停止和重新加载Nginx配置
要启动nginx,请运行可执行文件。 当nginx启动后,可以通过使用
-s
参数调用可执行文件来控制它。 使用以下语法:
nginx -s signal
信号(
signal
)的值可能是以下之一:
stop
- 快速关闭服务
quit
- 正常关闭服务
reload
- 重新加载配置文件
reopen
- 重新打开日志文件
例如,要通过等待工作进程完成服务当前请求来停止
nginx
进程,可以执行以下命令:
nginx -s quit
在将重新配置命令的命令发送到nginx或重新启动之前,配置文件中的更改将不会被应用。 要重新加载配置文件,请执行:
nginx -s reload
当主进程收到要重新加载配置的信号,它将检查新配置文件的语法有效性,并尝试应用其中提供的配置。 如果这是成功的,主进程将启动新的工作进程,并向旧的工作进程发送消息,请求它们关闭。 否则,主进程回滚更改,并继续使用旧配置。 老工作进程,接收关闭命令,停止接受新连接,并继续维护当前请求,直到所有这些请求得到维护。 之后,旧的工作进程退出。
部署静态页面
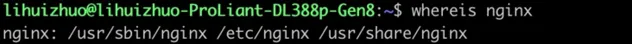
安装完成之后了解下nginx的安装位置(每个版本都可能存在差异)
whereis nginx

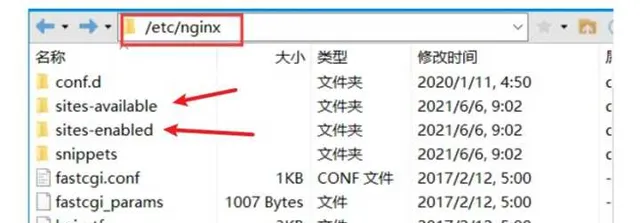
其中/usr/sbin/nginx 为执行指令所在位置; /etc/nginx 为nginx配置文件所在位置; (1)如何部署页面 进入/etc/nginx 文件夹,我们重点关注sites-available和sites-enabled 翻译过来就是【可以启用的站点】和【已经启用的站点】

使用FTP工具登录到服务器之后可以看到 sites-enabled 下面默认有一个default,但是上面有一个类似快捷方式的图标,实际上这是一个软链接,链接的文件在 sites-available中
tips:当我们更改sites-available中的default文件后,会发现sites-enabled中的default文件也同步改变了
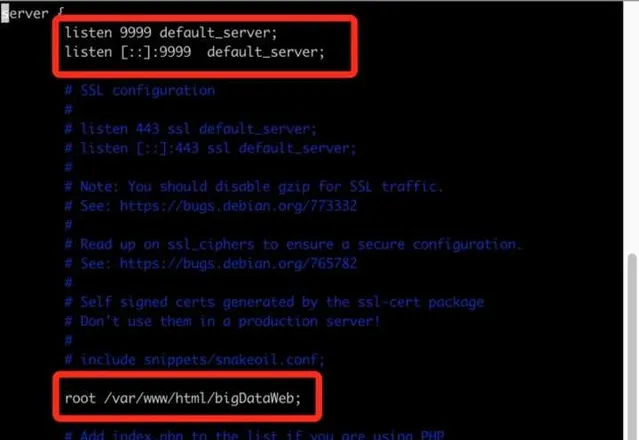
我们可以直接修改【sites-available】的default 来设置第一个站点,如下就是default 的设置使用vim指令打开的情况(如果不熟悉vim指令可以通过FTP工具把这个文件下载下来修改之后再上传)

其中:
1.listen 9999:表示监听9999端口
2.root /var/www/html/bigDataweb :表示站点的目录放在/var/www/html/bigDataweb文件夹下面
所以我们只需要把我们搭建博客中的public文件夹的位置替换掉上面的就行了










