用Python来做数据可视化就相当不错。
不要听到编程两个字就瑟瑟发抖,这里推荐一个 7步搞定Python数据可视化 的教程~
工具Vega-Lite和Altair
首先,用Python完成可视化,需要借助两款工具: Vega-Lite 和 Altair 。
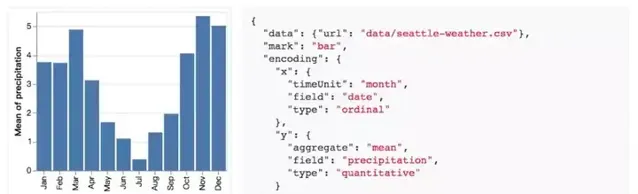
Vega-Lite是一种交互式图形的高级语法,用简明的JSON语法,快速生成可视化图形,Vega-Lite规范可以编译为Vega规范。
比如下图,左边的图形,背后就是右侧的代码来实现的。

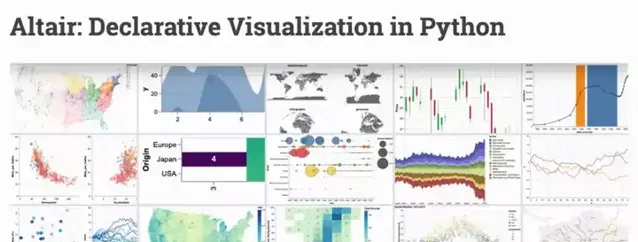
而Altair是一个专为Python编写的可视化软件包,它能让数据科学家更多地关注数据本身和其内在的联系,相比matplotlib,Altair要简洁的多。

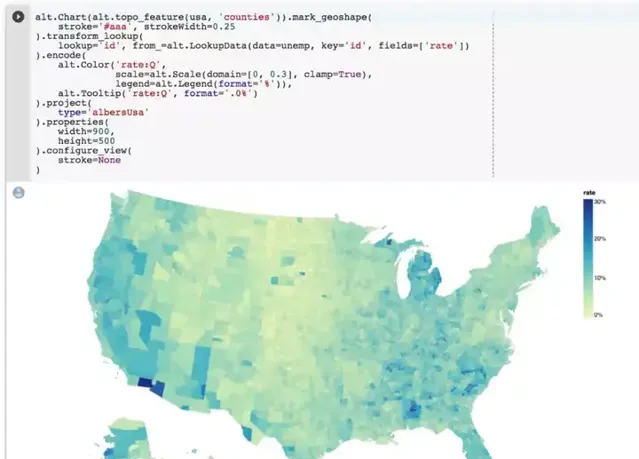
Altair的图形种类非常丰富,包含条形图、折线图、面积图、散点图、直方图、地图等各种交互式图表。
Altair也是基于Vega和Vega-Lite而来的,使用的语言是Python,因此,Vega-Lite和Altair两者一同服用,效果最好哦。
七步学会可视化
说完了需要用到的基础工具,再来看看这套课程本身。
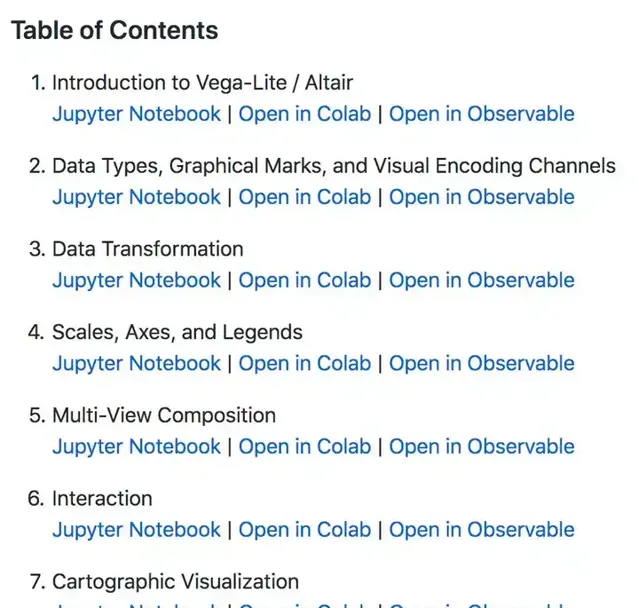
教程的作者非常友好,在Jupyter、Colab、Observable三个平台都准备了课程,你可以选择自己习惯的平台,或者直接去Colab上,用自己的数据体验一下。

整体教程包含7个部分:
 1、Vega-Lite/Altair介绍
1、Vega-Lite/Altair介绍
2、数据种类、图形标志、视觉编码渠道
3、数据转换
4、比例尺、轴和图例
5、多视图合成
6、交互
7、制图可视化
最后,教程作者还附赠了Altair的debug指南。
来自D3.js创作者
这份教程的作者Jeffrey Heer,是华盛顿大学的计算机教授,在华盛顿大学交互数据实验室工作,同时还是数据软件公司Trifacta的联合创始人和CXO。

他专门研究数据可视化方向,在Google Scholar的H-index达到了62,超多网站都在用的数据可视化JavaScript库 D3.js 就是他和学生一起完成的,这篇论文的引用次数超过了2300。
传送门
课程GitHub:
https://
github.com/uwdata/visua
lization-curriculum
Vega-Lite:
https://
vega.github.io/vega-lit
e/
Altair:
https://
altair-viz.github.io/











